Как вам помочь ?
Посадочная страница
Общее положение
Все посадочные страницы полностью генерируются на основе карточки товара, и не нужно создавать каждую страницу отдельно и заполнять какую - либо, дополнительную информацию.
Благодаря функционалу Landing Page, все товары интернет магазина получают представление как посадочной страницы (по специальной ссылке). Ссылку на посадочную страницу Вы можете получить в редактированиии карточки товара. Получив ссылку, Вы сможете разместить её в рекламных компаниях или на сайтах партнерах.
Основная страница товара и посадочная страница склеены через тег canonical, что сообщает поисковым системам что это одна и та же страница, тем самым решая вопрос дублей.
Внимание!
Изменение информации на посадочной странице ведет к аналогичным изменениям в карточке товара интернет-магазина.
Настройка Посадочной страницы
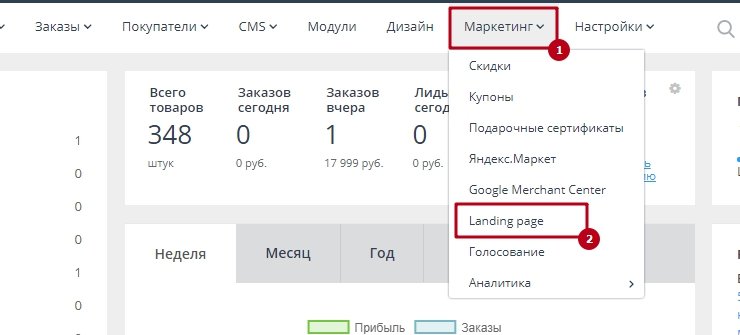
1. Для того, чтобы посадочные страницы были доступны для размещения, перейдите в раздел "Маркетинг"-"Landing page" (рис.1).

Рисунок 1.
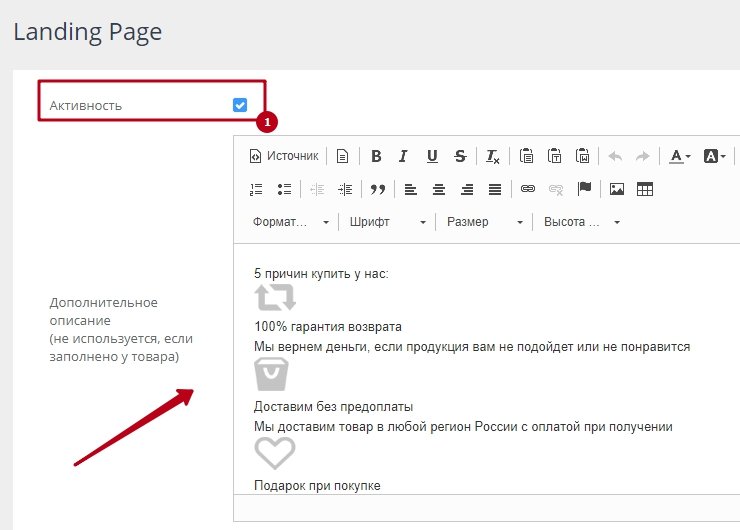
2. Указываем активность Landing Page, при необходимости заполняем детальное описание ( будет отображаться в случае, если в карточке товара не заполнено детальное описание).

Рисунок 2.
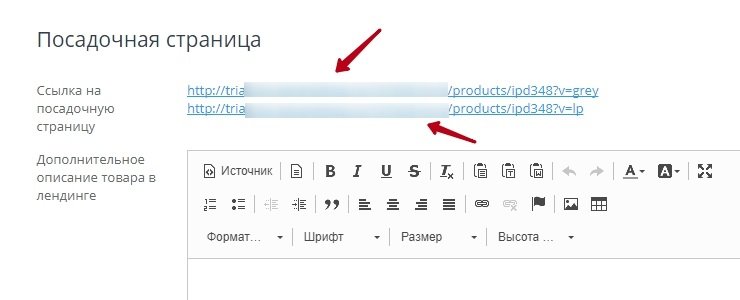
3. После активации на странице редактирования товара во вкладке "Посадочная страница" активируются ссылки на посадочные страницы (рис. 3).

Рисунок 3.
Заметка
Для размещения будут доступны обе ссылки, которые отличаются лишь стилем представления информации. Любое изменение на одной, ведет к аналогичному изменению на другой странице. Отключение одной страницы не возможно. Возможно закрытие страницы от индексации с помощью команды " Disallow: * ?v= * " прописанной в файле Robots.txt. Ссылку на страницу указывать межу звездочек без пробелов.
4. Через редактирование товара максимально заполните всю информацию о товаре: описание, свойства, фотографии, отзывы.
Для редактирования посадочной страницы Вы можете воспользоваться In-place редактированием, если включен режим "In-place редактирование" (Пункт меню "Настройки" - "Системные настройки").

Рисунок 4.
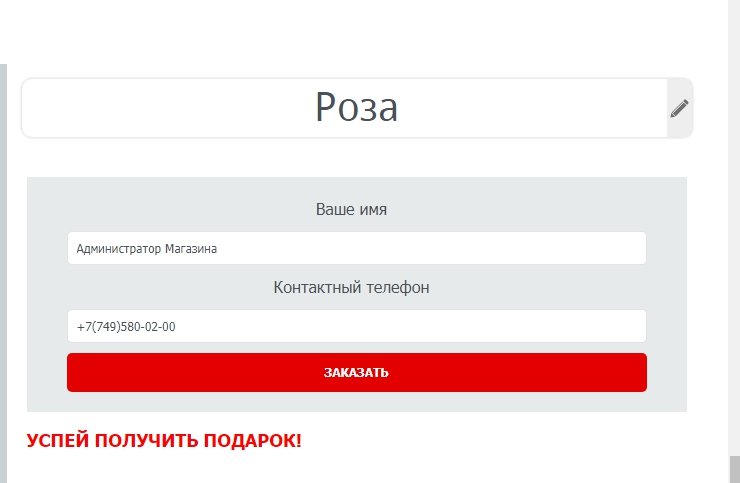
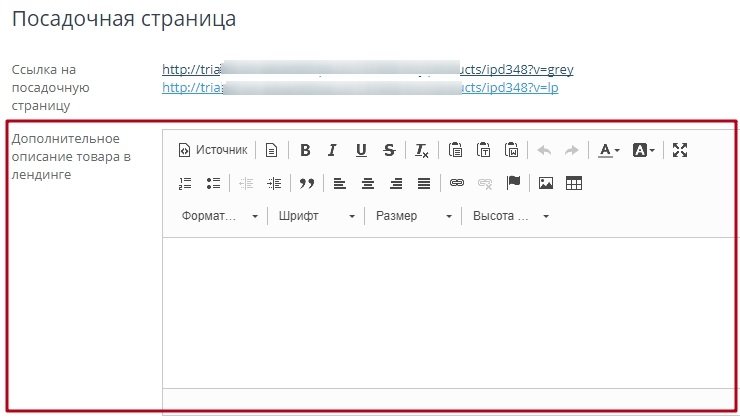
5. Для каждого товара дополнительно Вы можете редактировать один блок:

Рисунок 5.
Если блок не заполнен, информация подтягивается из дополнительного описания указанного в разделе "Маркетинг"-"Landing page".
Внимание!
При наличии модуля "Успей Купить" информация об акциях на товары, если они есть, будут выводиться на посадочной странице.
Готово. Мы рассмотрели функционал "Посадочные страницы".
Другие статьи по теме
- Типы цен для маркетплейсов
- Модуль "Замена артикулов"
- Таблица размеров
- Вывод единицы измерения с ценой товара
- Добавление/удаление товара
Тэги: Landing Page, лендинг, лэйдинг, посадочная страница, ссылка на посадочную страницу, страница захвата, создать лендинг, лэндинг, ktylbyu,gjcfljxyfz cnhfybwf