Как вам помочь ?
CSS-стили для воронки
В данной статье мы рассмотрим, как применять свои собственные CSS-стили одновременно для всех страниц воронки.
В настройках конкретных страниц и блоков воронки есть много возможностей для изменения цвета элементов, шрифтов, отступов и прочих визуальных параметров. Но иногда возникают ситуации, в которых стандартных настроек недостаточно для нужного визуального изменения.
Для решения таких задач в настройках воронки есть возможность задавать свои собственные CSS-стили, влияющие на отображение элементов.
Внимание!
Для работы с CSS-стилями необходимы базовые навыки работы с CSS и понимание основ HTML.
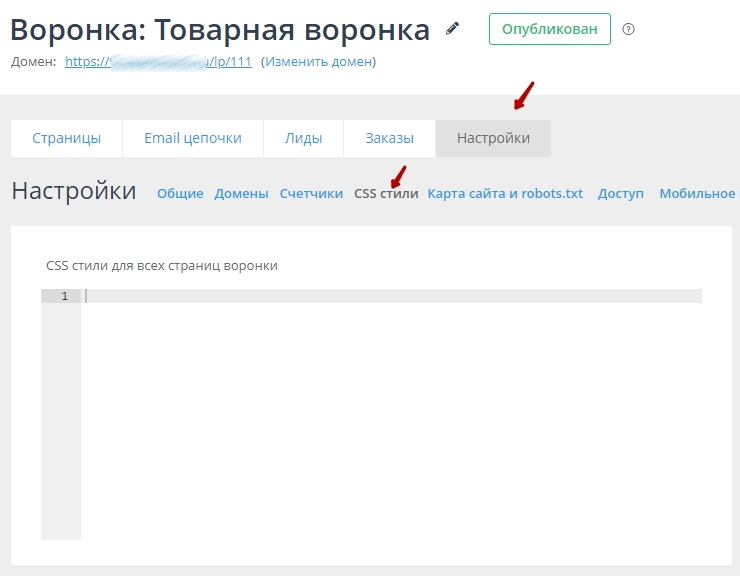
Для того, чтобы применить свои CSS-стили ко всем страницам воронки одновременно, перейдите в настройки воронки, на вкладку "CSS стили" (рис. 1).

Рисунок 1.
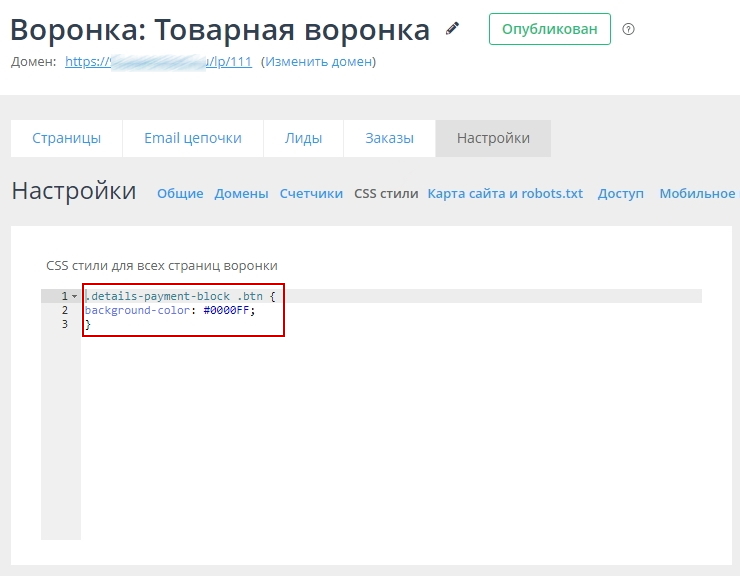
Внесите в поле необходимые CSS-стили (пример продемонстрирован на рис. 2), а затем сохраните настройки.
Рекомендуем
Ознакомьтесь с инструкцией по работе с CSS и с примерами изменения CSS.

Рисунок 2.
После этого визуальные изменения, сделанные при помощи стилей, отобразятся на страницах воронки.
Заметка
Если вам нужно применить CSS-стили не ко всем страницам воронки, а только к конкретной странице - это можно сделать в её настройках.
Готово. Мы рассмотрели, как применять свои собственные CSS-стили одновременно для всех страниц воронки.
Другие статьи по теме
Тэги: css, стили, воронка