Как вам помочь ?
Общие настройки блоков воронки
В этой статье мы рассмотрим, какие настройки есть у каждой страницы воронки, как добавлять и удалять блоки на странице воронки и какие общие настройки есть у всех блоков воронки.
- Общие настройки страницы воронки
- Добавление и удаление блоков воронки
- Общие настройки блоков воронки
Общие настройки страницы воронки
Для того, чтобы перейти в настройки конкретной страницы воронки, нажмите на иконку шестерёнки, находясь на этой странице (рис. 1).

Рисунок 1.
Основные
На вкладке "Основные" находятся следующие настройки:
Название страницы - название страницы, которое отображается в списке всех страниц воронки.
Урл страницы - фрагмент URL-адреса (рис. 2). Должен быть уникальным для каждой страницы в рамках одной воронки.
Заголовок страницы, Ключевые слова и Мета описание - title, keywords и description соответственно. Подробнее эти мета-теги, влияющих на SEO, описаны в отдельной инструкции.
html-блок в head - блок, предназначенный для внесения дополнительных тегов или скриптов в код страницы.
Отключить показ сквозных блоков - с подробным описанием этой настройки можно ознакомиться в отдельной инструкции.
Показывать корзину - включает отображение корзины на странице воронки (рис. 2).

Рисунок 2.
Начинать как новую воронку - с подробным описанием этой настройки можно ознакомиться в отдельной инструкции.
Шрифты и цвета
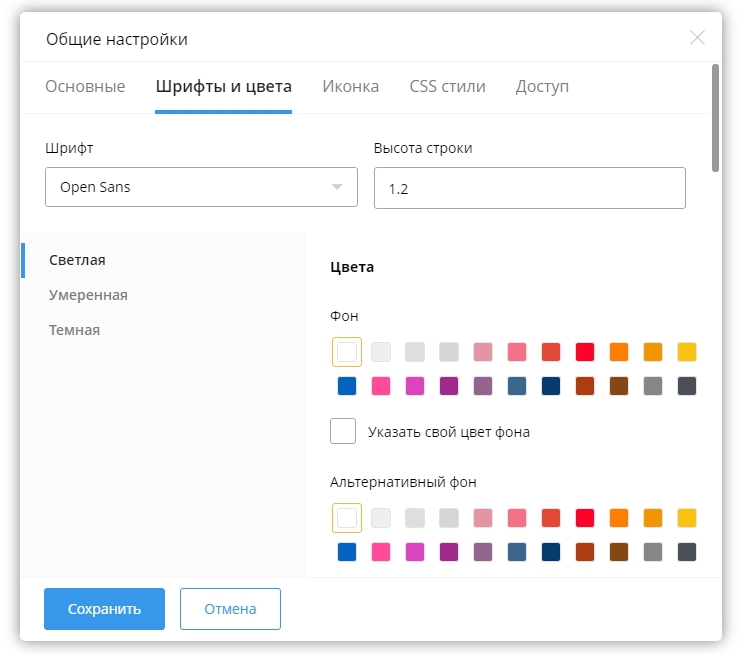
На вкладке "Шрифты и цвета" указывается шрифт, высота строки с текстом (в условных единицах), цветовая схема и цвет фона (рис. 3).

Рисунок 3.
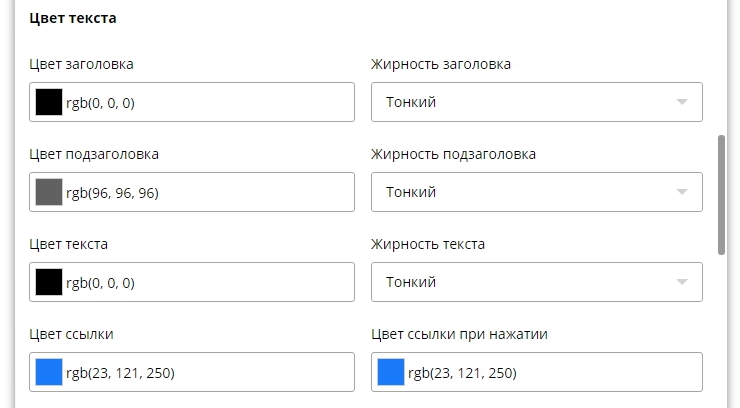
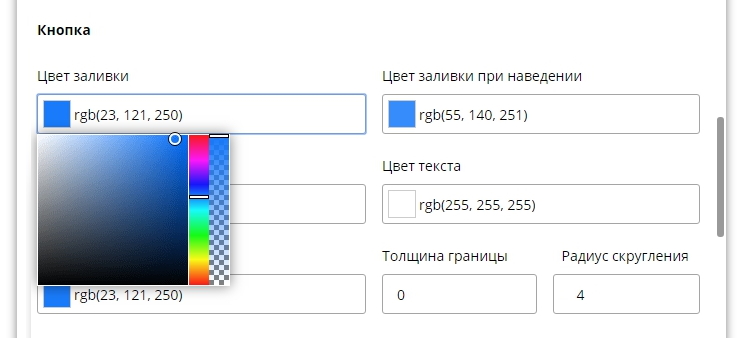
Здесь же задаются стили текста (рис. 4) и стили кнопок (рис. 5)

Рисунок 4.

Рисунок 5.
Цвет меняется нажатием на поле и выбором на спектре. Также можно в ручном режиме вписать необходимое наименование цвета или его код.
Иконка
На вкладке "Иконка" можно добавить фавикон для страницы воронки (рис. 6).

Рисунок 6.
Изображение можно загрузить с компьютера или по ссылке.
CSS-стили
На вкладке "СSS стили" можно задавать свои собственные CSS-стили для страницы воронки.
Доступ
На вкладке "Доступ" задаются настройки доступа к странице воронки.
Для доступа к странице можно требовать логин и пароль, а также указать адрес страницы регистрации, где посетитель сможет получить/купить доступ к этой странице.
Кроме того, вы можете указать, какие пользователи смогут увидеть страницу:
- все зарегистрированные пользователи
- пользователи, имеющие оплаченный заказ на определенный товар
- пользователи, имеющие лид в списке лидов
Добавление и удаление блоков воронки
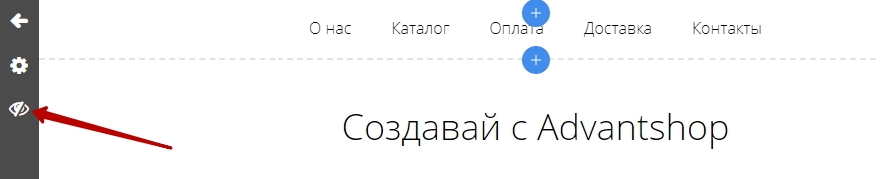
Работа с блоками на странице воронки возможна только при включенном inplace-редактировании. Режим редактирования включается и отключается нажатием на соответствующую кнопку (рис. 7).

Рисунок 7.
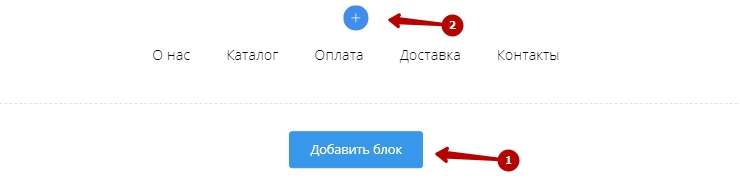
Для того, чтобы добавить блок в самом низу страницы воронки, нажмите кнопку "Добавить блок" (рис. 8, п. 1). Во всех остальных случаях нажмите на иконку "+" в нужном вам месте (рис. 8, п. 2).

Рисунок 8.
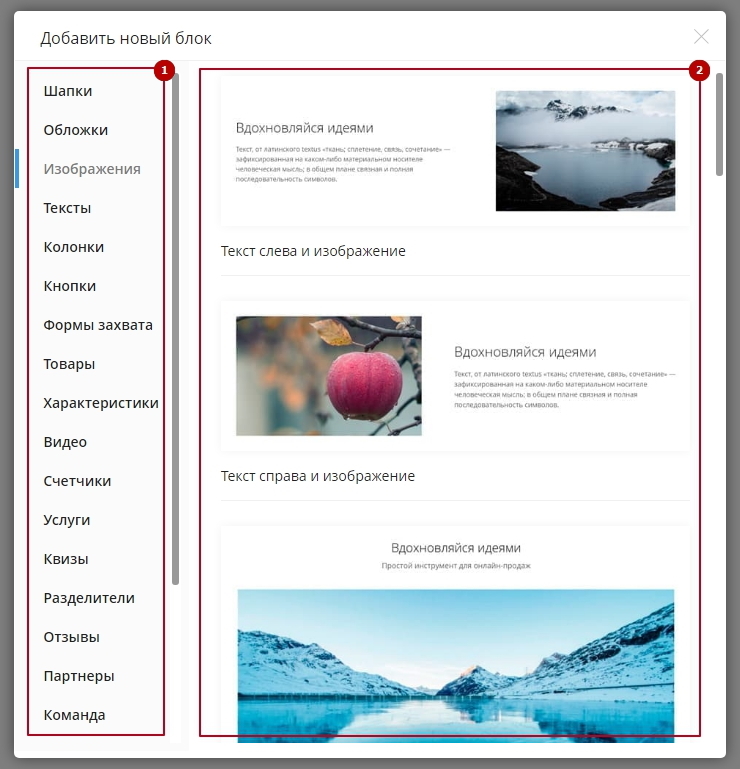
Во всплывающем окне выберите нужный тип блока (рис. 9, п. 1). Добавление самого блока на страницу при нажатии на него в списке (рис. 9, п. 2).

Рисунок 9.
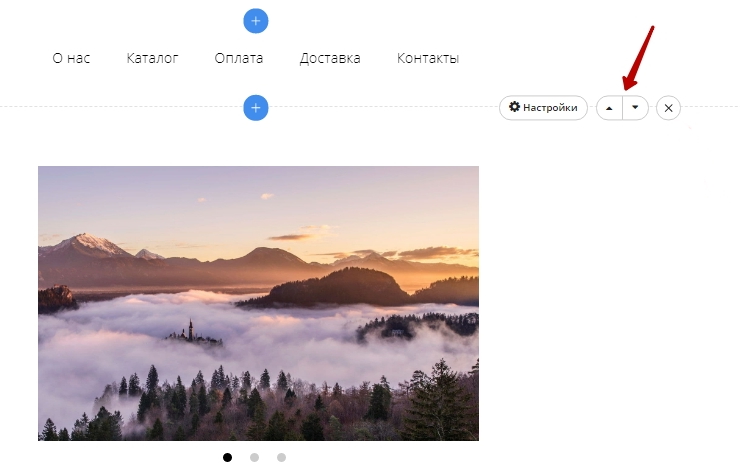
Для того чтобы переместить блок вверх или вниз относительно других блоков, наведите на него курсор мыши и нажмите на одну из двух кнопок перемещения - вверх или вниз (рис. 10).

Рисунок 10.
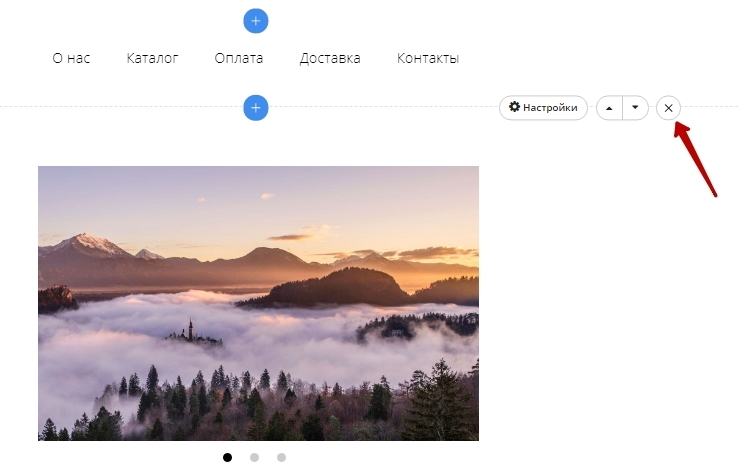
Для того чтобы удалить блок, наведите на него курсор мыши и нажмите на кнопку удаления (рис. 11).

Рисунок 11.
Общие настройки блоков воронки
Разные типы блоков отвечают за разные функции. Соответственно, в зависимости от этих функций настройки блоков будут различаться. Но есть ряд настроек, которые одинаковы для всех блоков. Рассмотрим их ниже.
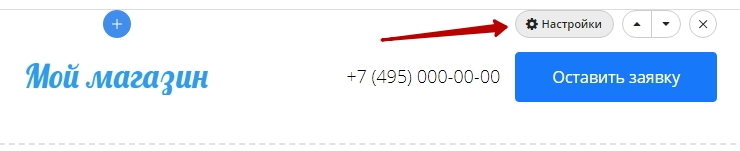
Для того чтобы перейти в настройки конкретного блока, наведите на него курсор мыши и нажмите на кнопку "Настройки" (рис. 12).

Рисунок 12.
Цветовая схема
Цветовая схема отвечает за выбор общей цветовой гаммы и фона блока. Можно выбрать одну из стандартных цветовых схем ("Светлая", "Умеренная" или "Тёмная") или создать свою ("Пользовательская").
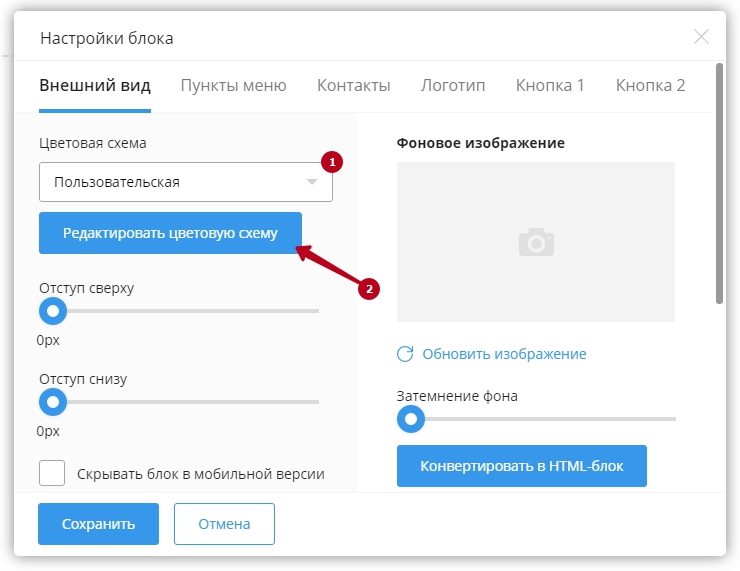
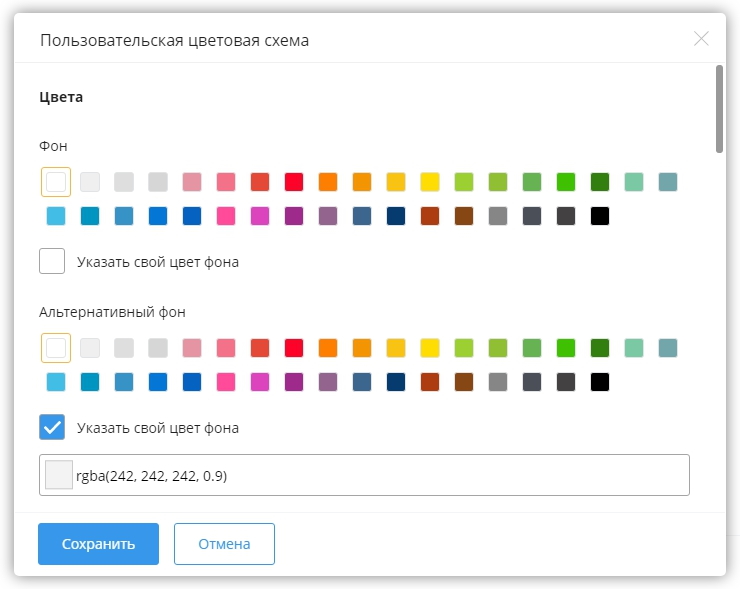
Для создания своей цветовой схемы выберите в выпадающем списке вариант "Пользовательская" и нажмите "Редактировать цветовую схему" (рис. 13.1). Выберите нужный цвет фона, текста и кнопок (рис. 13.2), а затем сохраните настройки.


Фоновое изображение
Эта настройка отвечает за фоновое изображение блока. При нажатии на кнопку "Обновить изображение" откроется меню, в котором можно:
- загрузить изображение с компьютера
- загрузить изображение по ссылке
- удалить изображение
Более подробно работа с изображениями в воронках описана в соответствующей инструкции.
Показ и скрытие блока
За показ и отображение блоков отвечают следующие настройки:
Скрывать блок в мобильной версии - если эта галочка установлена, блок не будет отображаться при открытии страницы воронки с мобильного устройства.
Скрывать блок в десктопной версии - если эта галочка установлена, блок не будет отображаться при открытии страницы воронки с обычного компьютера (десктопа), ноутбука или планшета.
Показывать на всех страницах - если эта галочка установлена, блок будет отображаться на всех страницах воронки.
Заголовки
За работу с текстовыми заголовками отвечают следующие настройки:
Добавить заголовок - данная галочка добавляет в блок заголовок вида H2.
Добавить подзаголовок - данная галочка добавляет в блок заголовок вида H3.
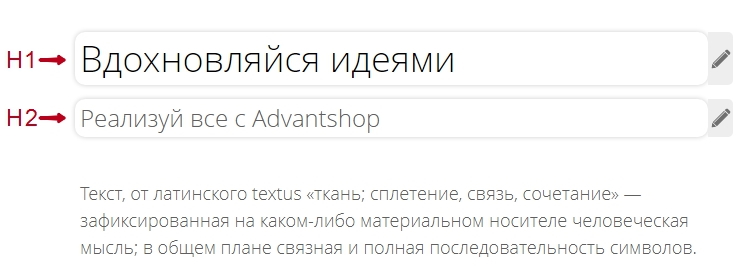
Эти заголовки можно редактировать в самом блоке (рис. 14) при включенном inplace-редактировании.

Отступы
Отступ сверху - задаёт для блока величину пустого отступа сверху (в пикселях).
Отступ снизу - задаёт для блока величину пустого отступа снизу (в пикселях).
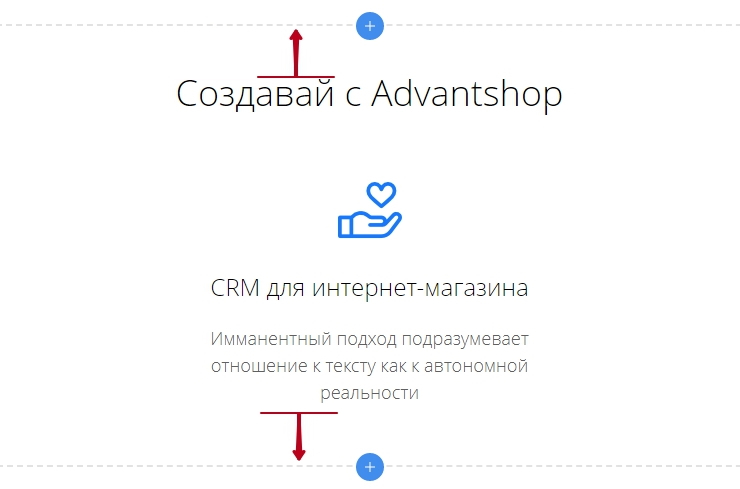
Отступы выглядят следующим образом (рис. 15):

Ширина блока
Во многих блоках с текстом также есть настройка "Ширина блока". Она которая отвечает за то, какую ширину будет занимать содержимое блока.
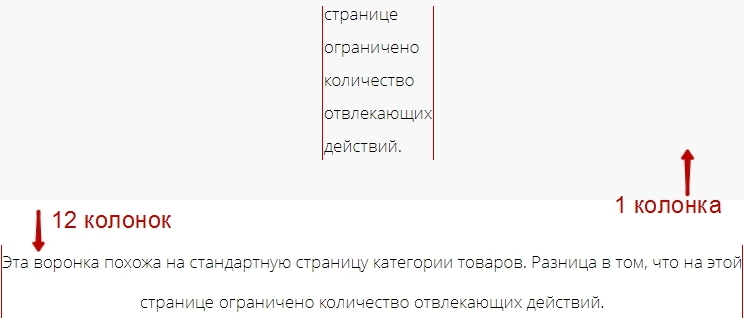
Ширина блока измеряется в условных единицах - колонках. Минимальная ширина блока - 1 колонка, максимальная - 12 колонок (рис. 16).

Готово. Мы рассмотрели, какие настройки есть у каждой страницы воронки, как добавлять и удалять блоки на странице воронки и какие общие настройки есть у всех блоков воронки.
Другие статьи по теме
Тэги: блок, блоки, общие, воронка, воронки, настройка, настройки, лэндинг, лендинг