Как вам помочь ?
Мета-теги
В данной статье рассмотрим применение мета-тегов, инструмента, который лежит в основе SEO продвижения.
Рассмотрим:
Тег title
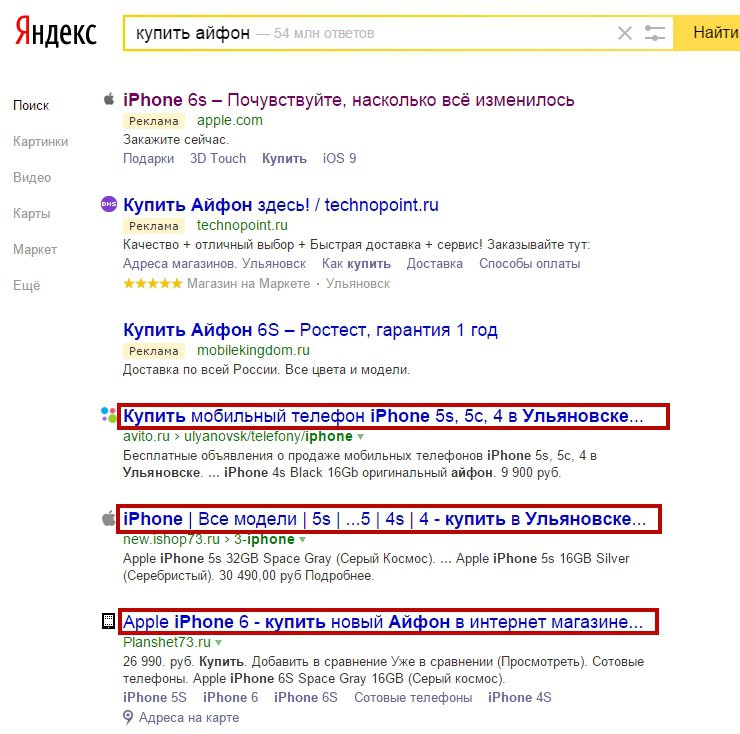
Тег title в поисковой системе выводится как заголовок результатов поиска (рис.1).
Тег title предназначен для следующих аспектов:
- Название документа (страницы сайта) в HTML.
- Название вкладки/окна с открытой страницей сайта.
- Смысловое значение документа для поисковых систем.
- Название страницы сайта в результатах поиска.
Рисунок 1.
Особую важность представляют именно 2 последних аспекта – первый помогает странице улучшать свои позиции в поисковых системах по определённым запросам (при условии его грамотного составления и наличия в нём ключевых слов), второй – влияет на то, захотят ли пользователи, увидевшие ссылку на вашу страницу в результатах поиска, перейти по ней.
Рекомендуемая длина тега title – до 75 символов, включая пробелы.
Тег keywords в настоящее время не оказывает влияния на поисковое продвижение и нигде фактически не фигурирует, поэтому использовать его вовсе не обязательно.
Тег description
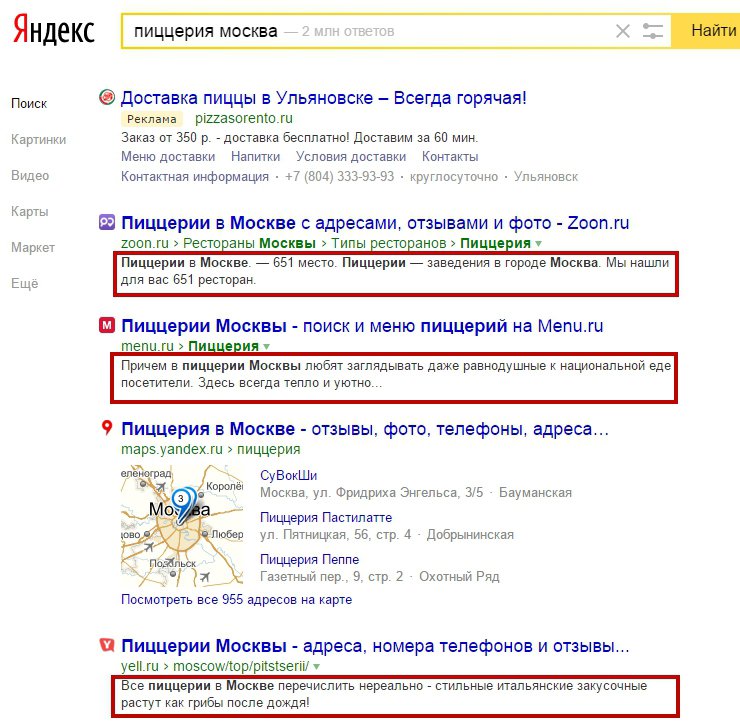
Тег description в поисковой системе выводится как описание (рис.2).
Тег description предназначен для следующих аспектов:
- Смысловое значение документа для поисковых систем.
- Описание страницы сайта в результатах поиска (так называемый "сниппет").
Рисунок 2.
Стоит отметить, что поисковые системы далеко не всегда используют содержимое тега description в качестве сниппета – в 95-98% случаев они будут использовать в качестве сниппета одно или несколько "вырванных" из текста страницы предложений. Именно поэтому сниппетами практически нельзя манипулировать (за исключением редких случаев).
Тег h1
Тег h1 является тегом заголовка текста на странице – h1 это заголовок первого уровня на странице, поэтому использоваться он может только один раз. Этот тег – смысловой, и служит для указания поисковым системам (а также посетителям страницы) содержания страницы. Влияет на ранжирование. Аналог тега h1 – заголовок статьи в журнале: он может быть только один, и, в идеале, должен раскрывать основную суть статьи.
Таким образом, тег h1 должен содержать основные ключевые слова, по которым продвигается страница (но при этом быть ёмким и не длинным) и отражать основную суть страницы.
Canonical
Если одна страница доступна по нескольким URL адресам, поисковые системы рекомендуют использовать канонические ссылки, указывающие адрес основной страницы – предпочтительный для индексации.
Задаются они с помощью тега LINK с атрибутом rel="canonical" в HEAD страницы и поддерживается всеми известными поисковыми машинами, в том числе Яндексом и Google. Атрибут rel="canonical" помогает не только исключить из выдачи все дубликаты страницы, но и правильно сконцентрировать ценный ссылочный вес.
Что такое каноническая страница?
Иногда одна и та же страница сайта доступна по нескольким URL адресам. Например:
http://ваш-сайт.ru/1-1-2
http://ваш-сайт.ru/publ/zametki/statiya1
http://ваш-сайт.ru/publ/obzory/statiya1
http://ваш-сайт.ru/publ/rekomendacii/statiya1
Для вас это одна страница с одним контентом, для поисковой системы – 4 разных страниц дублирующих контент. Поисковые машины очень негативно относятся к дублям и могут не позволить вашему сайту занимать достойные позиции, ссылаясь на то, что сайт не содержит (или мало содержит) уникального контента.
Причин появления дублей может быть несколько, но самая распространенная – это вхождение материала сразу в несколько категорий. Именно для таких случаев поисковые системы стали поддерживать атрибут rel=canonical, чтобы вебмастер сам смог указать предпочтительную (основную) страницу и заставить робота игнорировать все другие урлы дублирующие ее.
Как и где прописана каноническая страница в платформе.
В коде страницы помещена следующая запись:
<link rel="canonical" href="канонический URL" />
Где "канонический URL" - это полный адрес страницы, которая считается основной для индексации.
Каноническая страница (тег canonical) прописан абсолютно на всех страницах сайта. Например, если на странице есть пагинация, то canonical будет ссылаться на эту страницу пагинации, убирая из ссылки все иные атрибуты, идущие за страницей в адресе. Если это карточка товара с модификациями, то canonical будет на основной url карточки товара; если это поисковая выдача в каталоге через фильтр, то canonical будет вести на страницу каталога. И другие страницы по аналогии.
Рассмотрим несколько примеров на сайте
Первый пример с категорией. На рисунке ниже видно, что мы перешли на 2 страницу в категории (рис.3).

Рисунок 3.
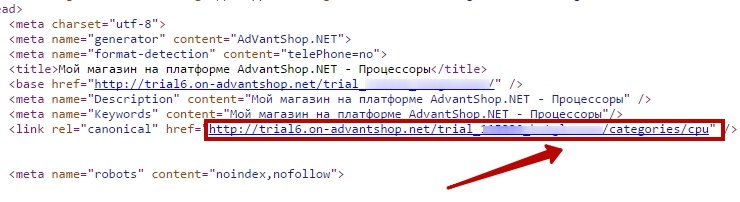
И в мета теге rel="canonical" отображается эта же страница, но без дополнительной информации (рис.4).

Рисунок 4.
Аналогично с другими страницами, например, в фильтре выбрали значение - генерируется новая ссылка с выдачей товаров из фильтра (рис.5).
Рисунок 5.
А в rel="canonical" прописан url на страницу категории без фильтра (рис.6).
Рисунок 6.
Подведем итог.
- Канонические ссылки страниц с примененными фильтрами будут вести на адрес категории.
- А канонические ссылки каждой из страниц категорий будут вести сами на себя.
Канонические ссылки помогают избавиться от дублей страниц и сконцентрировать статический вес в нужном направлении. Благодаря атрибуту rel=canonical, поисковые системы начнут индексировать только реально существующие страницы и при анализе сайта вы будете видеть только реальное количество уникальных страниц вашего сайта (а не так как раньше – добавили 100 материалов, а в индексе Google попали уже 500 страниц, из которых ни одна не занимает должной позиции в выдаче).
Заметка
При добавлении материала в несколько категорий, в файле sitemap.xml магазина формируются все ссылки материала со всеми входящими категориями. Если вы добавили 1 материал в 3 категории – в sitemap сформируется 3 ссылки, которые поисковая система получит в очередь на индексацию, но дубли без тега canonical – 2 материала – будут исключаться. Об этих страницах вы можете узнать в панели Яндекс.Вебмастера в пункте "Исключенные страницы" с пометкой "Документ является неканоническим". Если такие страницы появятся – значит вы все сделали правильно.
Атрибуты rel="prev" и rel="next"
Данные атрибуты (или мета теги) используются для пагинации страниц
Пагинация – это порядковая нумерация страниц, которая обычно находится вверху или внизу страниц сайта.
В нашем случае, нумерация находится внизу страниц брендов, категорий, вывода товаров в поиске и т.д. Выглядит так (рис.7):
Рисунок 7.
Когда поисковые роботы будут сканировать ваш сайт, глубина и количество страниц, которые они будут посещать за один раз, будут варьироваться в зависимости от траста сайта, частоты обновления контента и т.д.
Траст сайта — это своеобразная мера доверия к сайту со стороны поисковых систем, которая значительно влияет на позиции сайта в результатах поиска. Трастовость не имеет количественного выражения (по крайней мере явного) и присваивается домену, а не отдельным страницам. Если у вас есть огромное количество страниц с пагинацией, то, вероятность того, что поисковые роботы будут ходить по всем страницам пагинации и проиндексируют все конечные страницы (товары/статьи) существенно падает. Кроме того, лимит будет расходоваться на посещение страниц пагинации, а не на посещении действительно важных страниц сайта.
В зависимости от структуры ваших страниц с пагинацией, весьма вероятно, что некоторые страницы могут содержать похожее или идентичное содержание, часто обнаруживается, что на сайте одинаковые теги title и meta description. В этом случае, дублированный контент может вызвать затруднение у поисковых систем, когда приходит время, чтобы определить, максимально релевантные страницы для определенного поискового запроса. Об этом писали ранее, и используем тег rel=canonical.
Для пагинации используются такие атрибуты, как rel="prev" и rel="next", обозначающие, что есть предыдущая страница и следующая, создавая некую цепочку.
Данная цепочка начинается с первой страницы: для этого добавляется в <head>:
<link rel=“next” href=“http://site.com/page2”>
Для первой страницы - это единственный атрибут. Для второй страницы необходимо указать как предыдущую страницу, так и следующую:
<link rel=“prev” href=“http://site.com/page1”>
<link rel=“next” href=“http://site.com/page3”>
Для третьей страницы и последующих в коде прописывается аналогично второй странице
Когда же мы находимся на последней странице, например, на четвертой странице, то в коде указывается только предыдущая страница в цепочке:
<link rel=“prev” href=“http://site.com/page3”>
Используя данные атрибуты rel="prev" и rel="next", Google объединяет данные страницы в единый элемент в индексе. Как правило для пользователей, это будет первая страница, так как обычно она является наиболее релевантная страница. Хотели бы обратить внимание, что данные атрибуты не учитываются яндексом.
Ниже рассмотрим пример, как на сайте отображены данные атрибуты.
Если выбрана первая страница (рис.8), то добавлен тег next на вторую страницу.

Рисунок 8.
В примере "Мой магазин на платформе AdvantShop" - заголовок категории, "123213" - название категории.
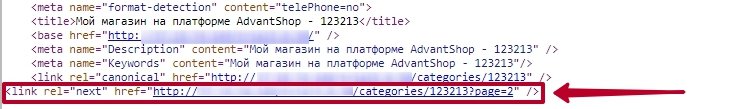
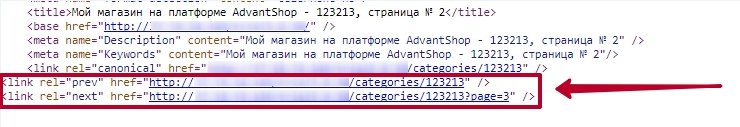
Перейдем на вторую страницу, проверим код (рис.9). Добавлен тег prev (предыдущая страница первая) и тег next (следующая страница третья).

Рисунок 9.
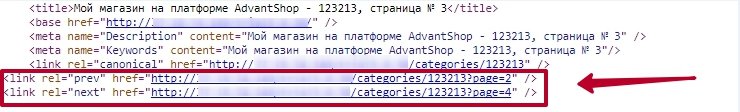
Аналогично рассмотрим третью страницу (рис.10). тег next показывает ссылку на следующую страницу номер 4, тег prev показывает, что есть предыдущая страница номер 2.

Рисунок 10.
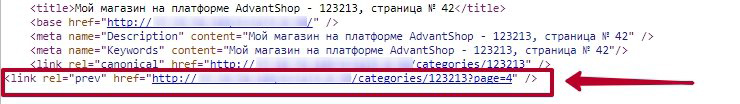
И перейдем на последнюю страницу, в нашем случае страница 4 (рис.11), мы видим, что следующей страницы нет, поэтому нет тега next, но есть предыдущая страница №3 и показан в коде тег prev

Рисунок 11.
Заметка
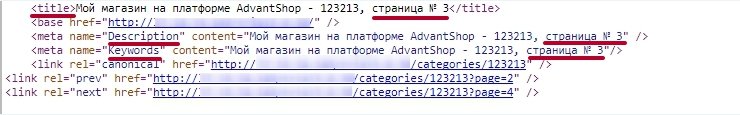
С версии 5.0.30 в магазинах на нашей платформе добавилась возможность автоматического генерирования Title, Keywords и Description для каждой страницы пагинации (рис.12).
Самим задавать данные параметры возможности нет.

Рисунок 12.
Готово. Мы рассмотрели мета теги.
Другие статьи по теме
- Семантическая разметка сайта Shema.org
- Seo переменная GEO-Name
- Аlt и title фотографий товаров
- SEO продвижение
- Webmaster Yandex и Google
Тэги: мета теги, теги, метатег, метатэг, мета, заголовок,title, keywords, description, h1, сниппет,canonical,viewport, next,prev, тег каноникал, тайтл, ключевые слова, мета описание,