Как вам помочь ?
Создание воронки
В данной статье мы рассмотрим, как создать воронку.
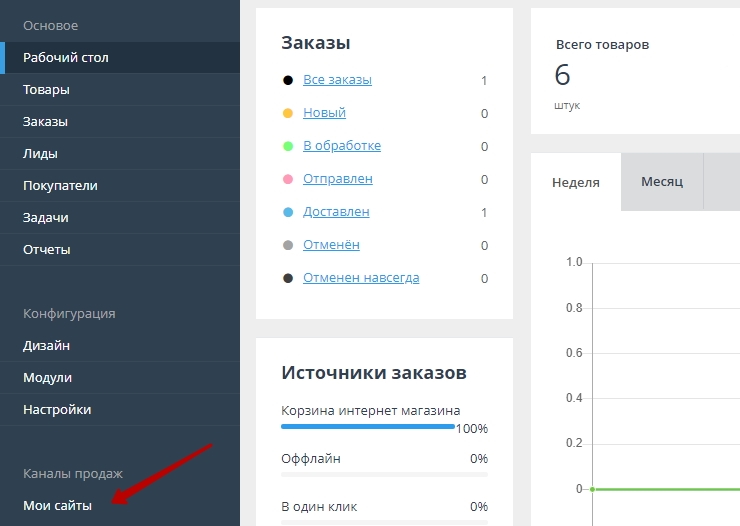
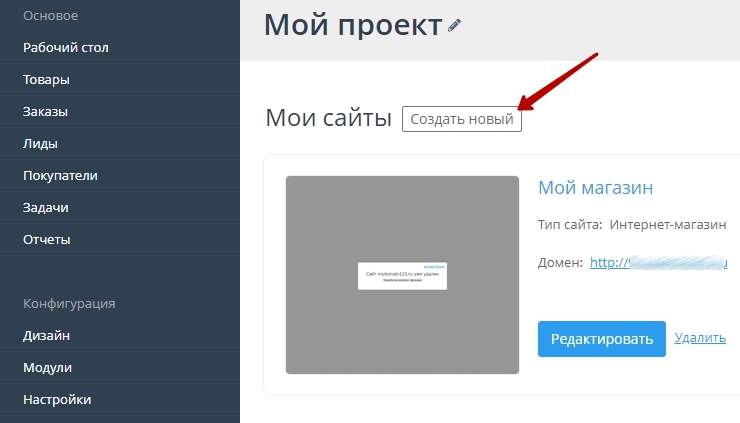
Для того, чтобы добавить воронку, перейдите канал продаж "Мои сайты" (рис. 1). На открывшейся странице нажмите кнопку "Создать новый" (рис. 2).

Рисунок 1.

Рисунок 2.
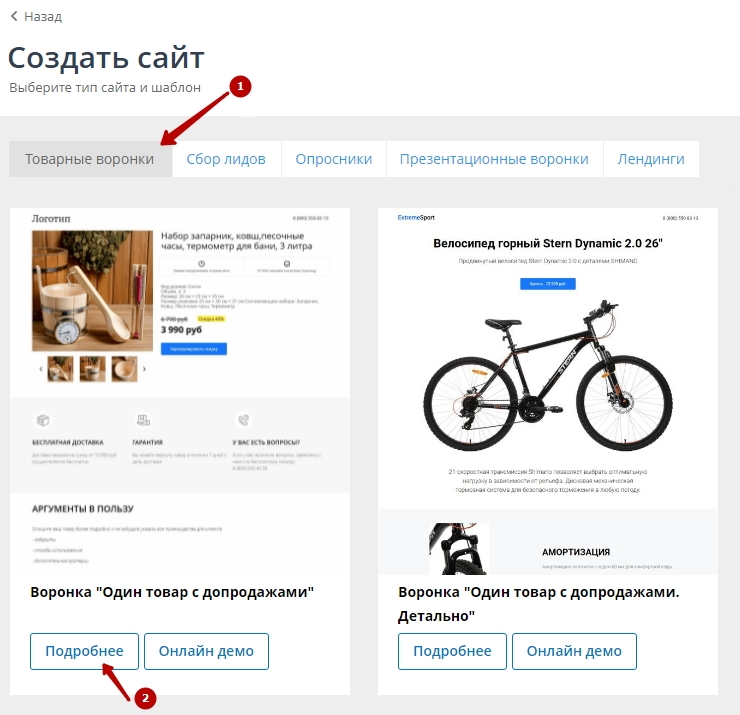
Выберите нужный вам тип воронки, после чего нажмите кнопку "Подробнее" у нужного вам шаблона воронки (рис. 3).

Рисунок 3.
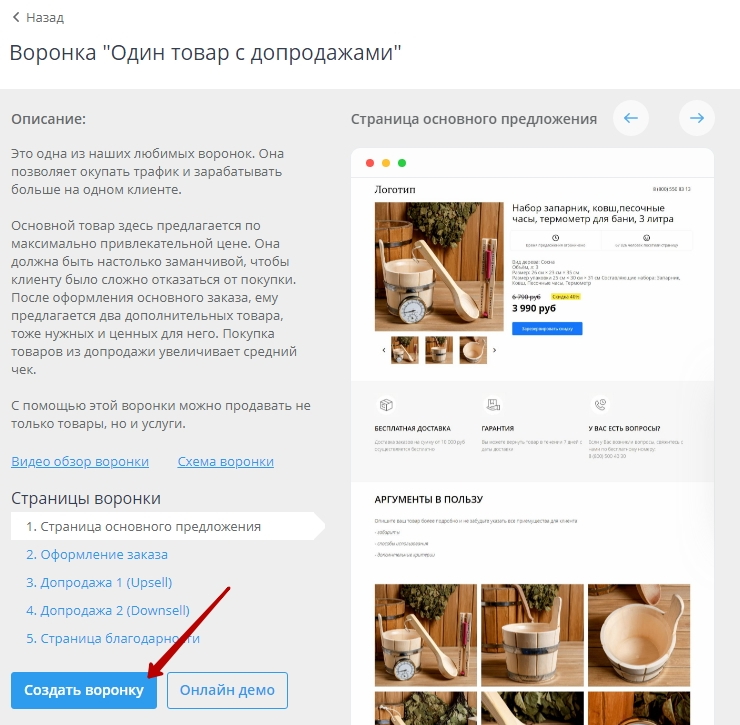
На открывшейся странице нажмите "Создать воронку" (рис. 4).

Рисунок 4.
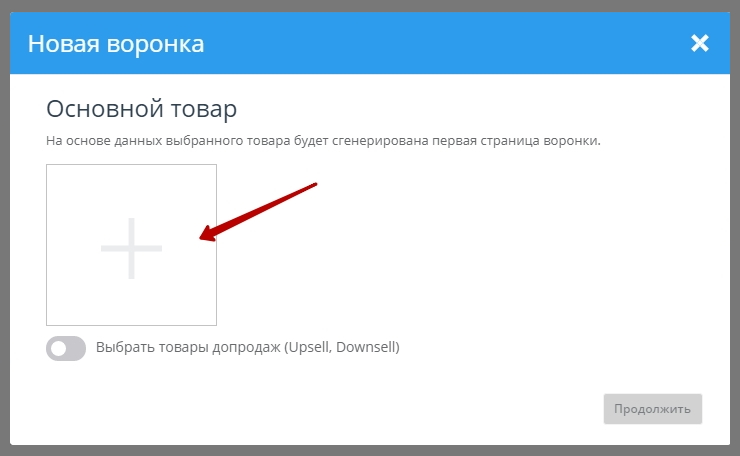
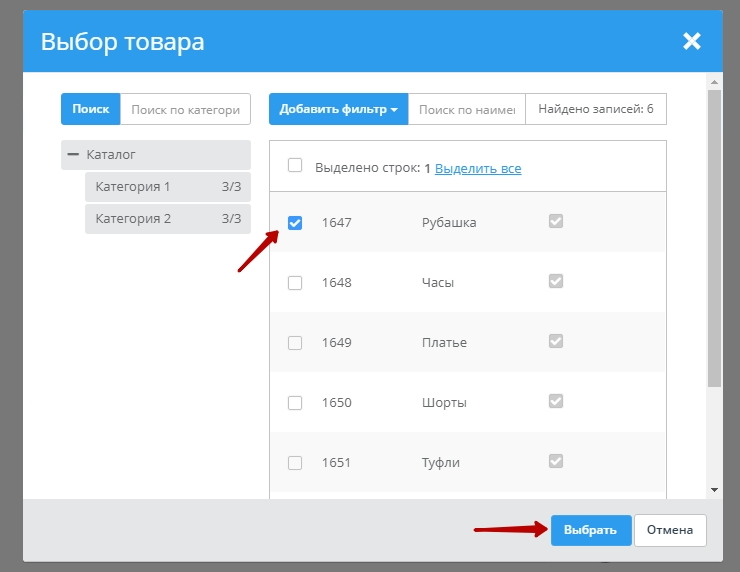
В некоторых воронках при создании потребуется выбрать товар (рис. 5, 6).

Рисунок 5.

Рисунок 6.
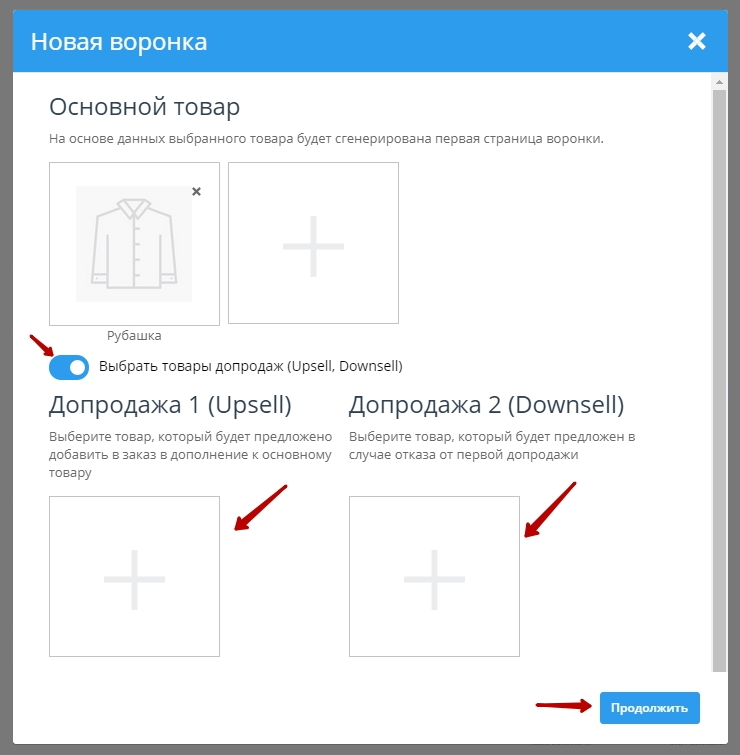
При необходимости добавьте товары для допродаж (аналогично рис. 5 и 6) к основному товару (рис. 7). Нажмите "Продолжить".

Рисунок 7.
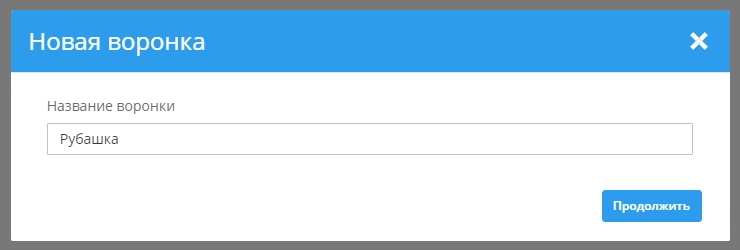
Введите название воронки и снова нажмите "Продолжить" (рис. 8).

Рисунок 8.
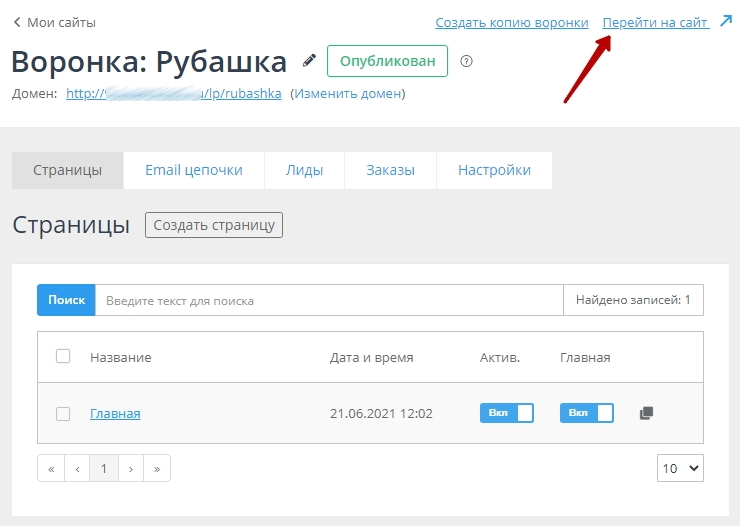
После создания воронки вы увидите список её страниц (одну или несколько) в административной части магазина. Для того, чтобы открыть и просмотреть саму воронку, нажмите "Перейти на сайт" (рис. 9).

Рисунок 9.
Редактирование страниц воронки рассмотрено в соответствующей статье.
Готово. Мы рассмотрели, как создать воронку.
Другие статьи по теме
- Общие настройки блоков воронки
- Создание страниц воронки, сквозные блоки
- Мобильная версия в воронках
- QR-меню
Тэги: воронки, одностраничник, посадоная страница, лендинг, ktylbyuu, конструктор воронок, магнит, курсы, курс, допродажи, upsell, downsell, up-sell, down-sell, лэндинг, лендинг