Как вам помочь ?
Шапки, меню в воронках
В данной статье мы рассмотрим настройку блоков типа "Шапка" в воронках.
Назначение и типы шапок в воронках
Элементы вида "шапка" предназначены для создания верхних частей страниц в воронках. В них можно размещать логотип, меню, контактные данные, ссылки на социальные сети, а также настраиваемую кнопку (в случае необходимости).
В режиме редактирования страницы воронки нажмите кнопку "Добавить" (рис. 1).

Рисунок 1.
Выберите категорию "Шапки" (рис. 2).

Рисунок 2.
Для выбора доступно несколько вариантов шапок (рис. 3):

Рисунок 3.
Для добавления шапки на страницу необходимо просто нажать на понравившуюся шапку из списка.
Настройки шапки
Рассмотрим настройки шапки. Наведите курсор мыши на добавленную шапку и нажмите кнопку "Настройки" (рис. 4).

Рисунок 4.
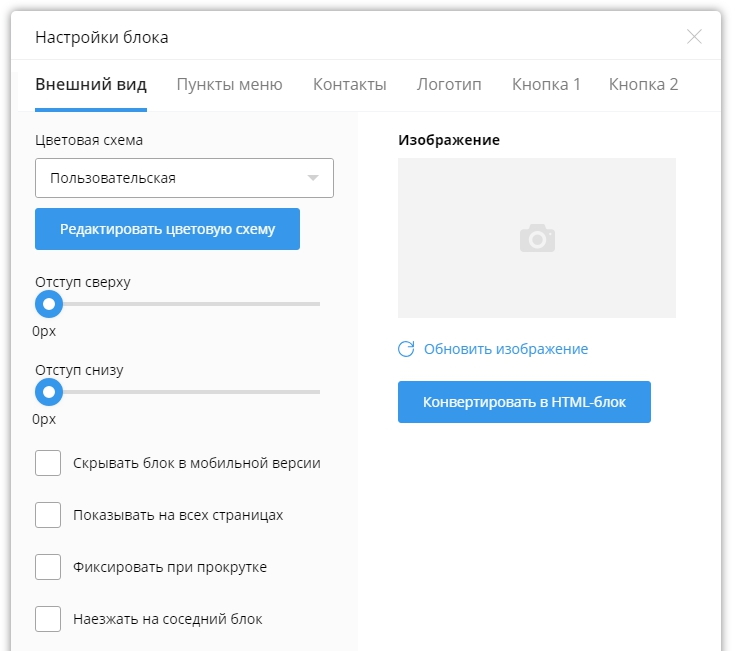
Внешний вид

Рисунок 5.
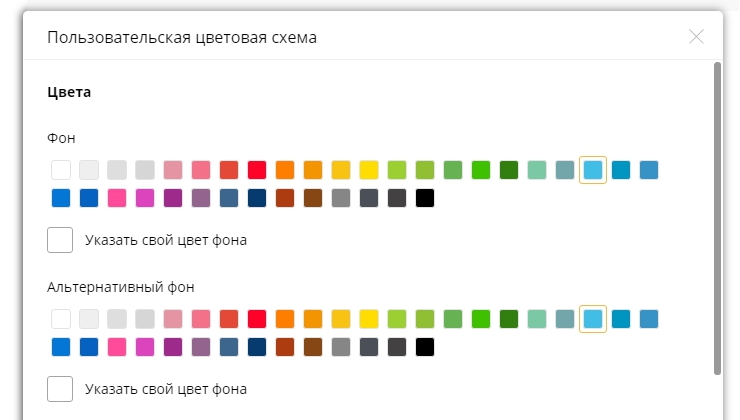
Цветовая схема - выбор цветовой гаммы и фона шапки. Можно выбрать одну из стандартных цветовых схем (Светлая, Умеренная или Тёмная) или создать свою (Пользовательскую). Для создания своей цветовой схемы выберите в выпадающем списке "Пользовательская" и нажмите "Редактировать цветовую схему". Укажите нужный цвет фона, текста и кнопок, после чего сохраните настройки.

Рисунок 6.
Изображение - задаёт фоновое изображение шапки. При нажатии на кнопку "Обновить изображение" откроется меню управления изображением, через которое можно:
- загрузить изображение с компьютера
- загрузить по ссылке
- удалить изображение
Отступ сверху - задаёт величину пустого отступа в шапке сверху.
Отступ снизу - задаёт величину пустого отступа в шапке снизу.
Скрывать блок в мобильной версии - если данная галочка установлена, шапка не будет отображаться при открытии страницы воронки с мобильного устройства.
Показывать на всех страницах - если данная галочка установлена, настраиваемая шапка будет отображаться на всех страницах воронки.
Фиксировать при прокрутке - если данная галочка установлена, шапка будет зафиксирована в верхней части страницы при прокрутке страницы вниз.
Наезжать на соседний блок - если данная галочка установлена, шапка будет прозрачной и будет располагаться поверх следующего блока. Сравните:
Без галочки (рис. 7):

Рисунок 7.
С галочкой (рис. 8):

Рисунок 8.
Рекомендуем
При использовании этой галочки позаботьтесь о том, чтобы цвет шрифта надписей в шапке был хорошо различим на фоне следующего блока.
Внимание!
В режиме редактирования блок меню не будет наезжать на нижний блок - это сделано для упрощения процесса редактирования. Чтобы посмотреть результат, отключите режим inplace-редактирования.
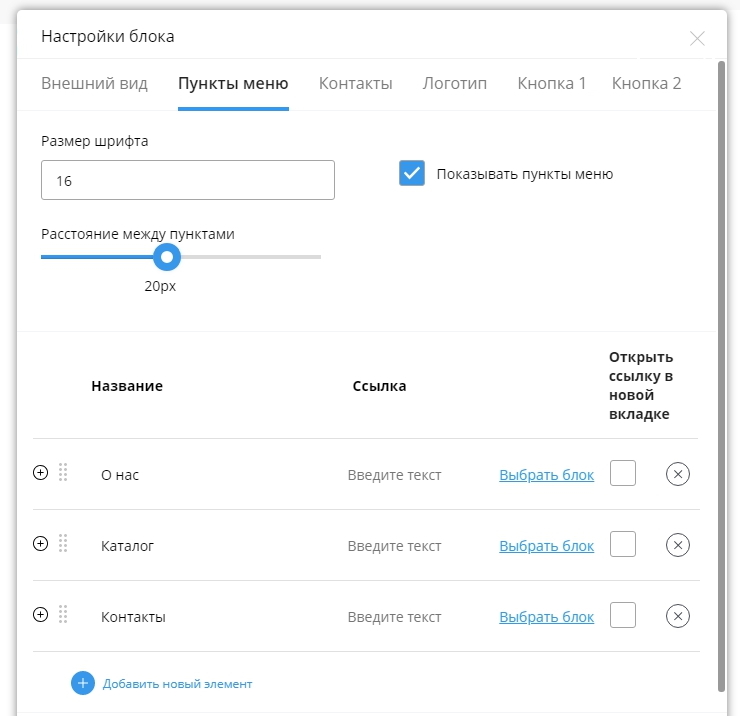
Пункты меню

Рисунок 9.
Показывать пункты меню - если данная галочка установлена, пункты меню будут отображаться в шапке.
Размер шрифта - задаёт размер шрифта пунктов меню.
Расстояние между пунктами - задаёт расстояние между пунктами меню.
Добавить новый элемент - добавление нового элемента меню.
Каждый элемент меню имеет поля "Название" и "Ссылка". Ссылка для пункта меню в шапке может быть двух видов:
- произвольный URL-адрес (к примеру, URL-адрес другой страницы воронки или URL-адрес страницы другого сайта)
- ссылка на блок
Ссылка на блок - это якорная ссылка в пределах одной страницы воронки. Она прокручивает страницу до указанного блока (такая прокрутка называется "скролл"). Более подробно работа со скроллами описана в соответствующей инструкции.
Открывать в новом окне - если данная галочка установлена, целевая ссылка пункта меню будет открываться в новом окне браузера.
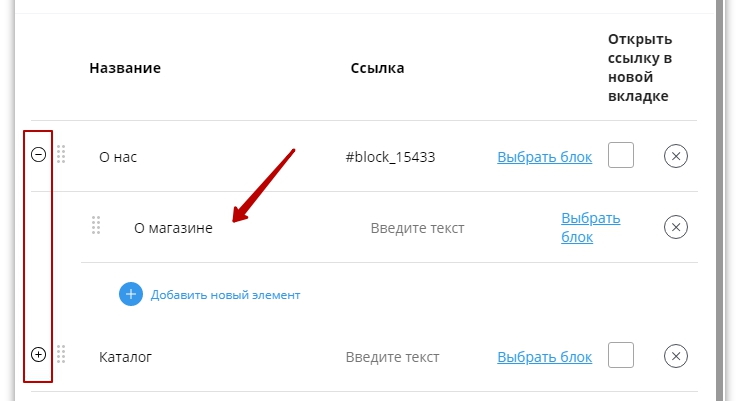
Для добавления пункта меню второго уровня (вложенного пункта меню) нажмите на значок "+" рядом с нужным пунктом меню (рис. 10).

Рисунок 10.
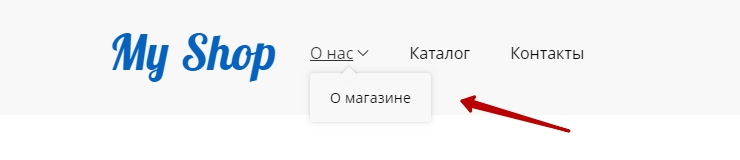
Настройки пункта меню второго уровня такие же, как и настройки пункта меню первого уровня. В клиентской части пункт меню второго уровня выглядит следующим образом (рис. 11):

Рисунок 11.
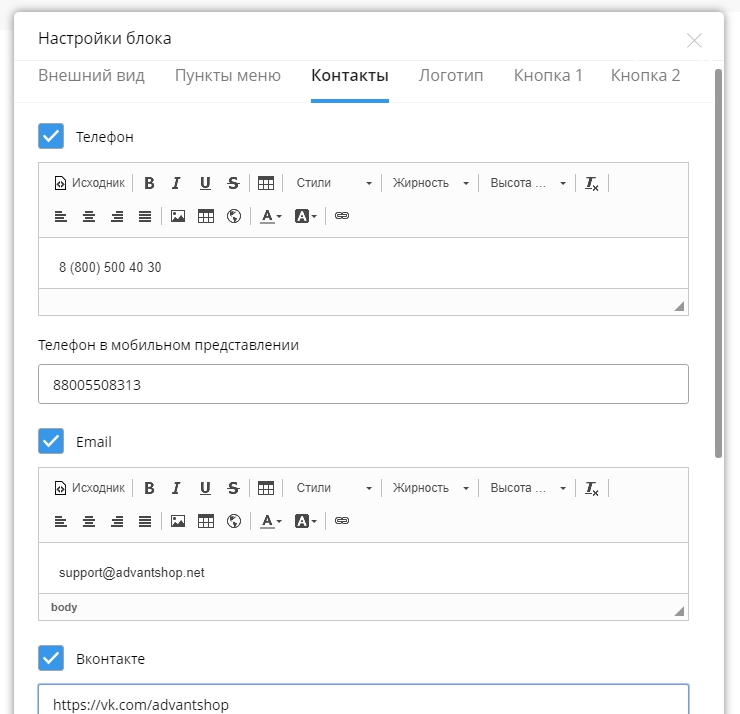
Контакты
Вкладка контакты (рис. 12).

Рисунок 12.
Телефон - поле для отображения телефона в шапке. Галочка включает/отключает показ этого элемента в шапке.
Email - поле для отображения e-mail в шапке. Галочка включает/отключает показ этого элемента в шапке.
Кнопки социальных сетей - отображение кнопок социальных сетей. Галочка включает/отключает показ этих элемента в шапке. В полях для кнопок социальных сетей необходимо указывать ссылки на ваши страницы в социальных сетях. Доступны такие социальные сети, как Вконтакте, Youtube, Twitter, Одноклассники.
Пример отображения контактов в шапке (рис. 13).

Рисунок 13.
Логотип
Показывать логотип - данная галочка включает/отключает показ логотипа в шапке.
Загрузить логотип - возможность загрузки готового логотипа. Доступные варианты загрузки:
- загрузить изображение с компьютера
- загрузить по ссылке
- удалить изображение
Создать логотип - возможность самостоятельно создать логотип, аналогично созданию логотипа для магазина.
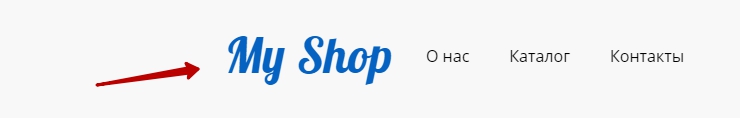
Пример логотипа в шапке (рис. 14):

Рисунок 14.
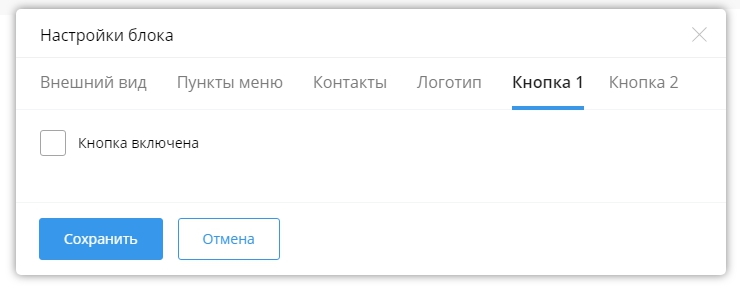
Кнопка 1 и Кнопка 2
Ниже показаны настройки блока для двух настраиваемых кнопок (рис. 15).

Рисунок 15.
Настройки кнопок описаны в соответствующей инструкции.
Внимание!
Если кнопка активна в шапке, она будет отображаться вместо кнопок социальных сетей. Кнопки социальных сетей в этом случае не будут отображаться в шапке.
Готово. Мы рассмотрели настройку блоков типа "Шапка" в воронках.
Другие статьи по теме
- Обложки в воронках
- Загрузка изображений в воронках
- Работа с текстом в воронках
- Формы захвата в воронках, поля форм
- Настройки форм захвата в воронке
Тэги: шапка, шапки, меню, воронка, воронки, шапка воронки, меню шапки