Как вам помочь ?
Добавление карты на страницу "Контакты"
В данной статье рассмотрим добавление карты в статическую страницу.
А именно следующие пункты:
- Добавление карты Yandex в статическую страницу "Контакты"
- Добавление карты Google в статическую страницу "Контакты"
- Не отображается карта
Добавление карты Yandex
Для того, чтобы добавить на статическую страницу карту Яндекс, необходимо перейти к конструктору карт Яндекса.
В открывшейся странице в строке поиска:
- Наберите необходимый адрес, например, адрес офиса вашего магазина (рис. 1).
- Нажмите на кнопку "Найти".
- Откроется окно с описанием, необходимо нажать "Готово").
- Затем в нижнем левом углу нажать на кнопку "Сохранить и продолжить".

Рисунок 1.
Затем Вам нужно получить HTML-код для добавления на Ваш сайт.
В данный момент перед Вами откроется карта, в которой требуется выбрать необходимый участок (1), затем выбрать вид карты (Интерактивный - Вставить на сайт, рис 2, цифра 2), далее нажать на кнопку "Получить код карты" (3) и далее скопировать сгенерированный HTML-код карты в буфер обмена (4) (рис. 2).

Рисунок 2.
Заметка
Яндекс предоставляет на выбор код для сайта: JavaScript или Iframe, оба варианта подходят, можете выбрать любой.
Чтобы добавить скопированный код на страницу "Контакты", вам нужно перейти в административную часть интернет-магазина.
В меню выбрать "Мои сайты" - "Редактировать" - "Страницы и блоки". Откроется список статических страниц вашего интернет-магазина, выберите страницу "Контакты" и перейдите в режим редактирования страницы (нажмите на знак карандаша напротив названия нужной страницы).
Откроется окно редактирования.
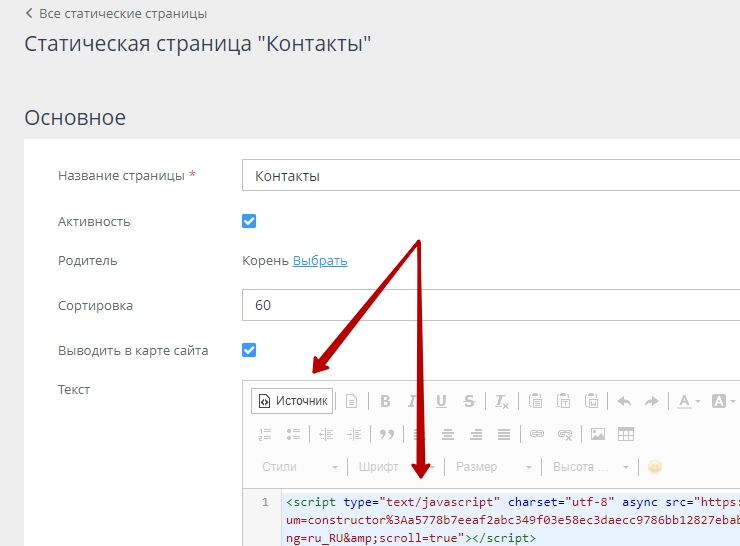
Вам нужно перейти в режим "Источник" (редактирование страницы в формате HTML). Вставьте скопированный код с yandex, в текст страницы и нажмите кнопку "Сохранить". (рис. 3).

Рисунок 3.
Готово. Карта добавлена.
Добавление карты Google
Для того, чтобы добавить на статическую страницу карту Google Maps, необходимо перейти на страницу с адресом maps.google.ru
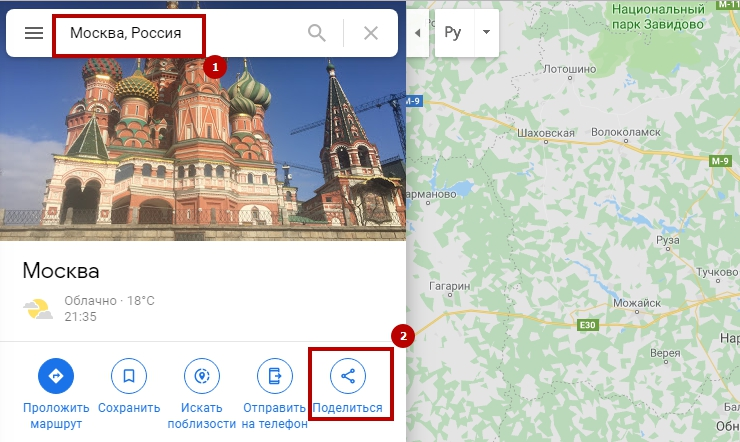
Далее вводим в поиск нужный адрес и нажимаем кнопку "поделиться" (рис. 4).

Рисунок 4.
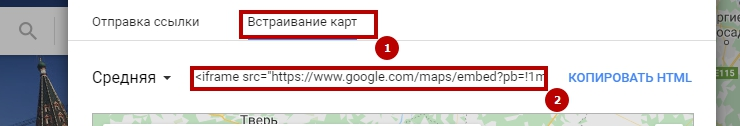
Жмем на ссылку "Встраивание карт" и копируем код из поля (рис. 5).

Рисунок 5.
Чтобы добавить скопированный код на страницу "Контакты", вам нужно перейти в административную часть интернет-магазина.
В меню выбрать "Мои сайты" - "Редактировать" - "Страницы и блоки". Откроется список статических страниц вашего интернет-магазина, выбираем страницу "Контакты" и переходим в режим редактирования страницы (нажимаем на знак карандаша напротив названия нужной страницы). Откроется окно редактирования.
Переходим в режим "Источник" (редактирование страницы в формате HTML). Вставляем скопированный код с Google, в текст страницы и нажимаем кнопку "Сохранить" (рис. 6).

Рисунок 6.
Готово. Карта добавлена.
Не отображается карта
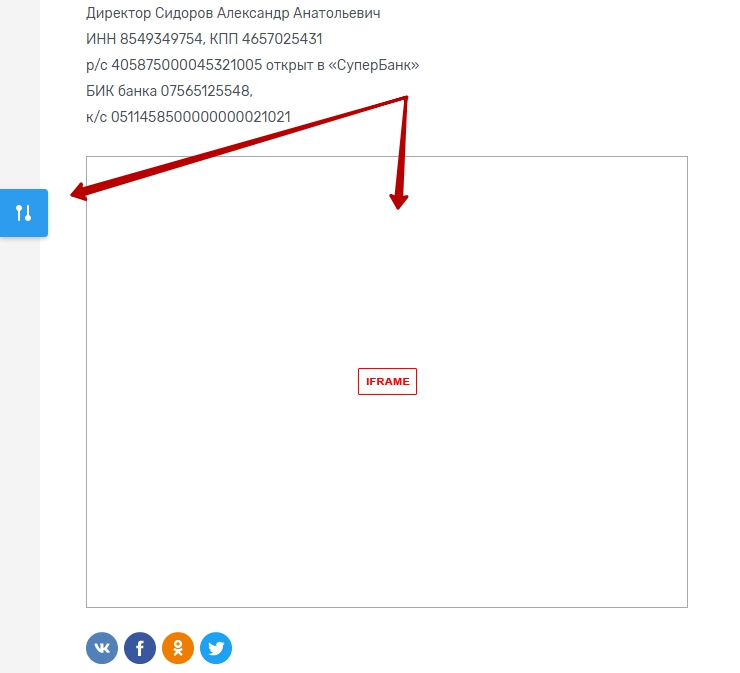
Бывают случаи, когда вы добавили карту, но она не отображается в клиентской части, это выглядит как на рисунке ниже (рис.7).

Рисунок 7.
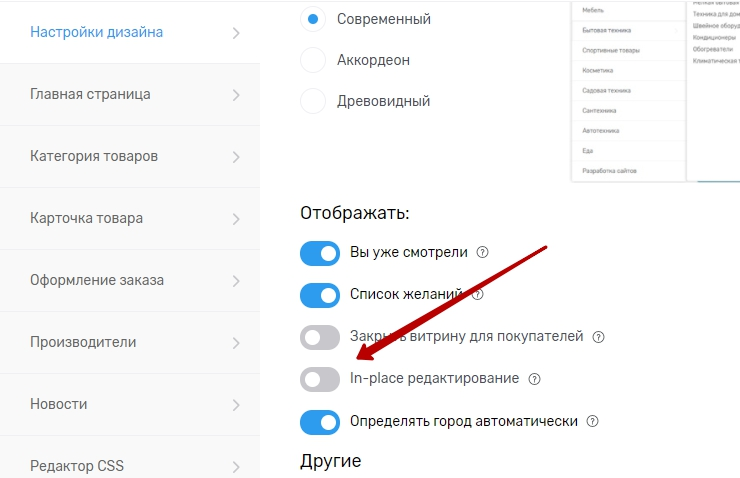
Это означает, что у вас включено In-place редактирование, т.е. включен визуальный редактор для клиентской части магазина (подробнее о редакторе тут). Кликаем по кнопке "Трансформера дизайна" в клиентской части (рис. 8), переходим в раздел "Настройки Дизайна" и отключаем опцию "In-Place редактирование" (рис. 8).

Рисунок 8.
После обновления страницы, карта появится.
Готово. Мы рассмотрели, как добавить Яндекс- или Google-карту на страницу контактов магазина.
Другие статьи по теме
Тэги: Контакты, карта, yandex, google, карта, яндекс, гугл, добавить схему проезда, добавить карту, карта магазина,