Как вам помочь ?
Шаблон "Modern"
В данной статье рассмотрим шаблон "Modern" и его особенности.
Внимание!
Шаблон "Modern" может быть установлен только на магазин версии 10.0 и выше. Если Ваш магазин версии ниже, пожалуйста, обновите его до последней актуальной версии на момент установки шаблона.
Данный шаблон имеет ряд особенностей. Рассмотрим их более подробно в данной статье.
Особенности шаблона:
- Вид отображения превью фотографий товара
- Внешний вид отображения корзины
- Отображение лупы в карточке товара
- Варианты отображения верхней части главной страницы
- Дополнительные настройки
Вид отображения превью фотографий товара
В шаблоне превью фотографий товара отображаются в виде линий, расположенных под основной фотографией (рис. 1).

Рисунок 1.
Смена превью происходит при наведении курсора мышки на изображение, и передвижении его влево или вправо.
Рассмотрим далее.
Внешний вид отображения корзины
Корзина появляется справа при клике на нее или на кнопку "Добавить" (рис. 2).

Рисунок 2.
Отображение лупы в карточке товара
Отображение лупы в карточке товара выглядит таким образом (рис. 3). При наведении курсора мышки изображение увеличивается. Также при клике на лупу открывается большая фотография.

Рисунок 3.
Варианты отображения верхней части главной страницы
Одной из отличительных черт от других шаблонов является наличие различных вариантов отображения Верхней панели магазина, Шапки сайта и Меню.
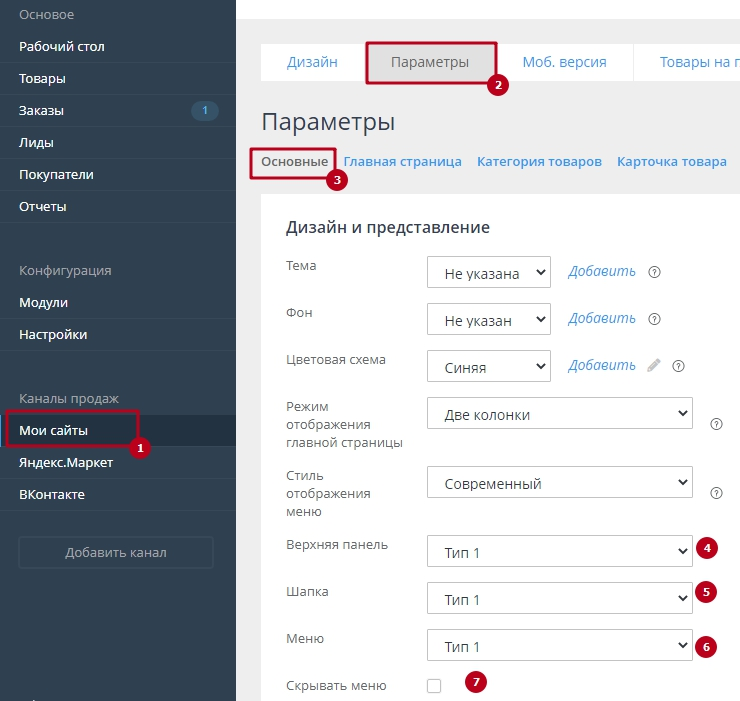
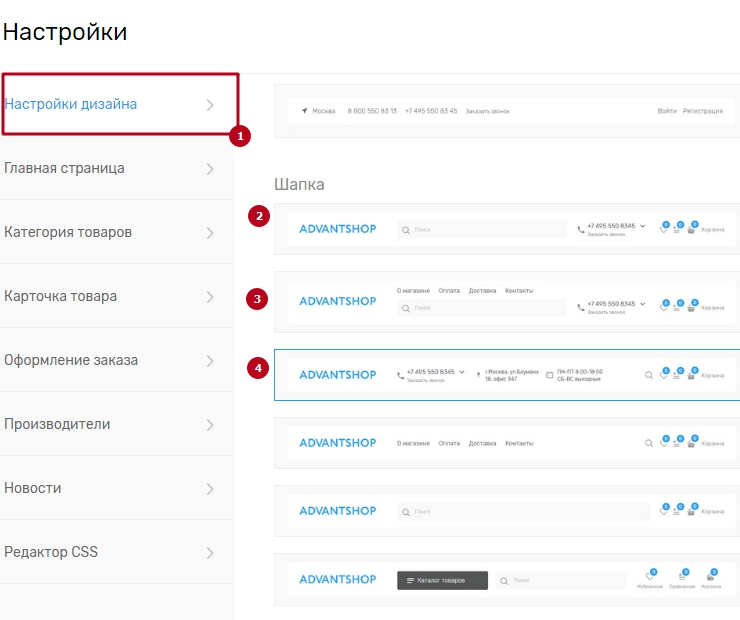
Данные настройки отображения можете произвести, перейдя в пункт меню "Дизайн" - "Параметры" -" Основные" (рис. 4). Также Вы можете переключать режим представления не только через администрирование магазина, но и в клиентской части(рис.19) в разделе Настройки дизайна(рис. 5).

Рисунок 4.

Рисунок 5.
Рассмотрим варианты отображения подробнее:
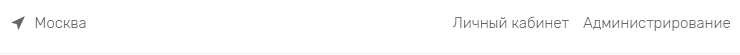
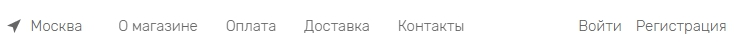
Итак, для начала рассмотрим отображение верхней панели сайта. Их всего 5 (рис. 6-10).

Рисунок 6.

Рисунок 7.

Рисунок 8.

Рисунок 9.

Рисунок 10.
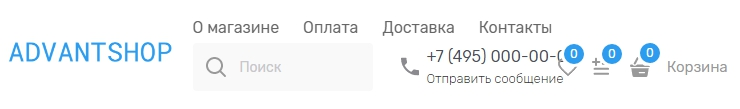
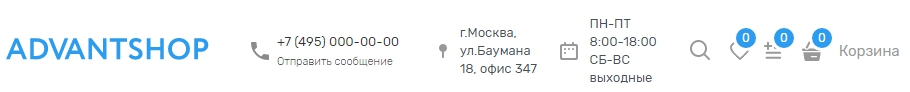
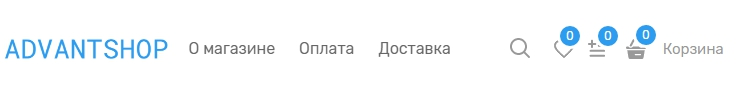
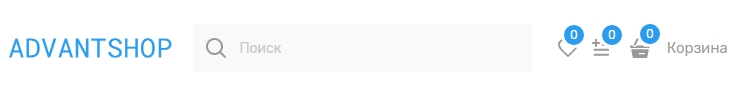
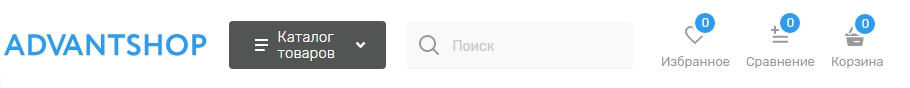
Теперь рассмотрим отображение Шапки. Режимов отображения 6 (рис. 11-16).

Рисунок 11.

Рисунок 12.

Рисунок 13.

Рисунок 14.

Рисунок 15.

Рисунок 16.
Также рассмотрим отображение меню. Режимов 2 (рис. 17, 18).

Рисунок 17.

Рисунок 18.
Также появилась возможность скрывать меню в клиентской части магазина.
В трансформере дизайна (рис. 19) в клиентской части имеются следующие настройки шаблона: Текст на главной, Преимущества на главной, Схлопывать текст в статическом блоке "Текст на главной"(рис. 20).

Рисунок 19.

Рисунок 20.
Рассмотрим их подробнее.
- Настройка блока Текст на главной
- Настройка блока Преимущества на главной
- Настройка блока Схлопывать текст в статическом блоке "Текст на главной"
Настройка блока "Текст на главной"
Данный функционал можно как включить, так и отключить. Здесь отображается текст, который подтягивается из статического блока Текст на главной (Шаблон Modern). Для того чтобы в данный блок разместить текстовый контент, необходимо перейти в пункт меню "Дизайн" - "Страницы и блоки" - "Блоки" - далее найти блок "Текст на главной (Шаблон Modern)" с ключом доступа "ModernMainpageAdditionalText"(рис. 21).

Рисунок 21.
Настройка блока "Преимущества на главной"
Функционал позволяет включать/ отключать преимущества на главной странице, расположенных под каруселью. Для того чтобы в данный блок разместить информацию, необходимо перейти в пункт меню "Дизайн" - "Страницы и блоки" - "Блоки" - далее найти блок "Преимущества на главной (Шаблон Modern)" с ключом доступа "ModernMainpageAdvantages" (рис. 22).

Рисунок 22.
Настройка блока "Схлопывать текст в статическом блоке "Текст на главной""
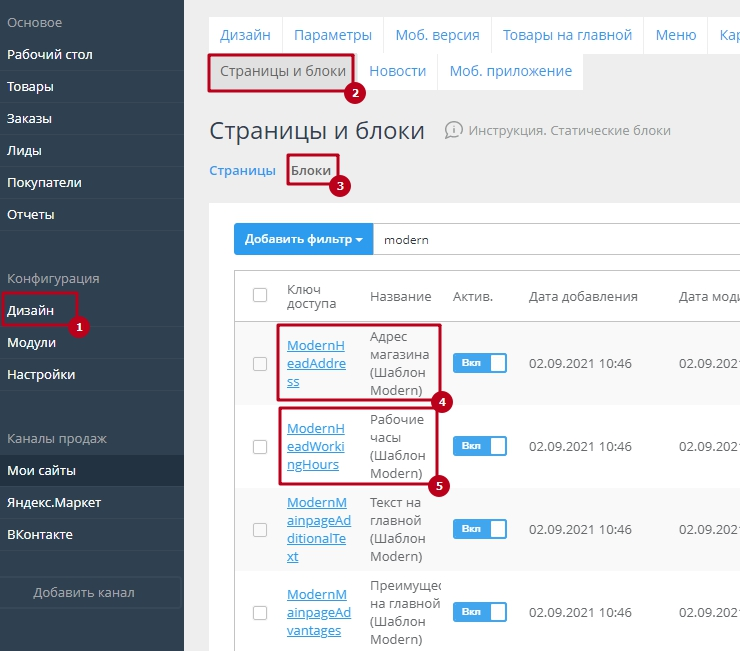
Для отображения в шапке сайта Тип 3, Адреса магазина и Часов работы, в шаблоне Modern имеются специальные статические блоки. Это Адрес магазина (Шаблон Modern) с ключом доступа ModernHeadAddress и Рабочие часы (Шаблон Modern) с ключом доступа ModernHeadWorkingHours(рис. 23).
Важно
Для отображения шапки Тип 1, Тип 2, Тип 4, Тип 5 и Тип 6 данные статические блоки не работают.

Рисунок 23.
Внимание!
Редактировать информацию в статических блоках Вы можете не только через панель администрирования, но и в клиентской части в in-place редактировании.
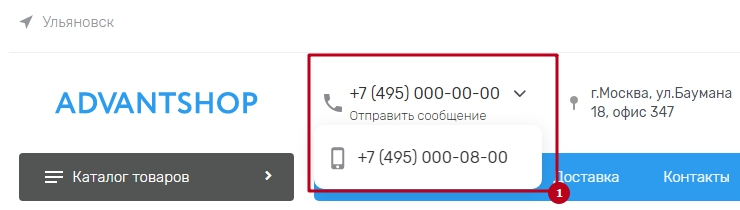
Возможность вывести в шапке сайта несколько номеров телефона при клике на иконку для шапки сайта Тип 1, Тип 2 и Тип 3 (рис. 24).

Рисунок 24.
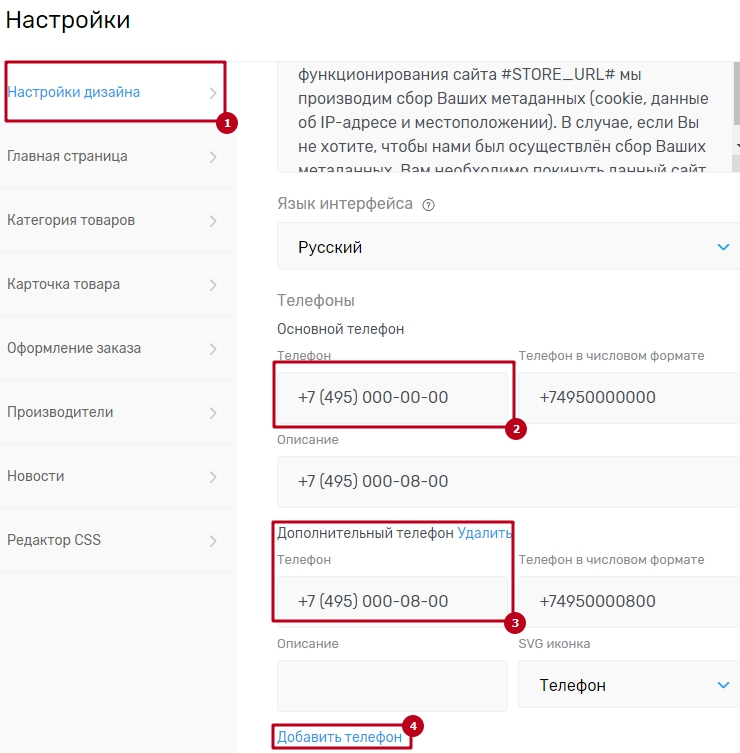
Это можно реализовать через трансформер дизайна в клиентской части, разместив дополнительный номер телефона (рис. 25-26).

Рисунок 25.

Рисунок 26.
Готово. В данной статье мы рассмотрели настройки блоков шаблона "Modern" и его особенности.
Другие статьи по теме
Тэги: шаблон, модерн, Modern, современный, верхняя панель, шапка сайта, представление меню, схлопывать текст в статическом блок, преимущества на главной