Как вам помочь ?
Шаблон "Arbuzzz"
В данной статье рассмотрим оформление блока "Баннер под продуктами на главной" в шаблоне "Arbuzzz".
Внимание!
Шаблон "Arbuzzz" может быть установлен только на магазин версии 6.0.7 и выше. Если Ваш магазин версии ниже, пожалуйста, обновите магазин до последней актуальной версии на момент установки шаблона.
Блок "Баннер под продуктами на главной"

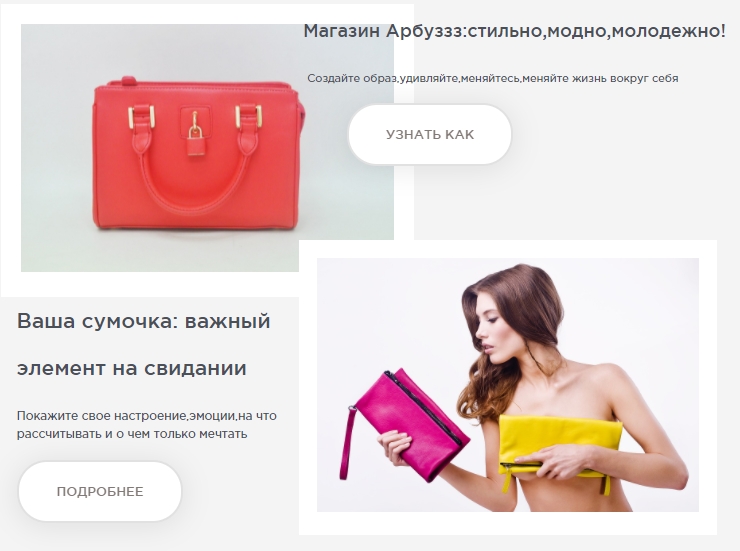
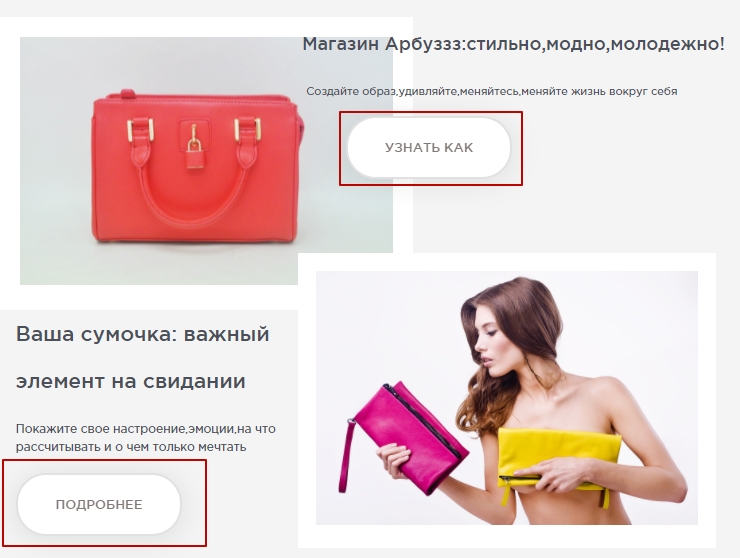
Рисунок 1.
Баннер на главной странице шаблона Arbuzzz имеет особенность - он настраивается в статическом блоке.
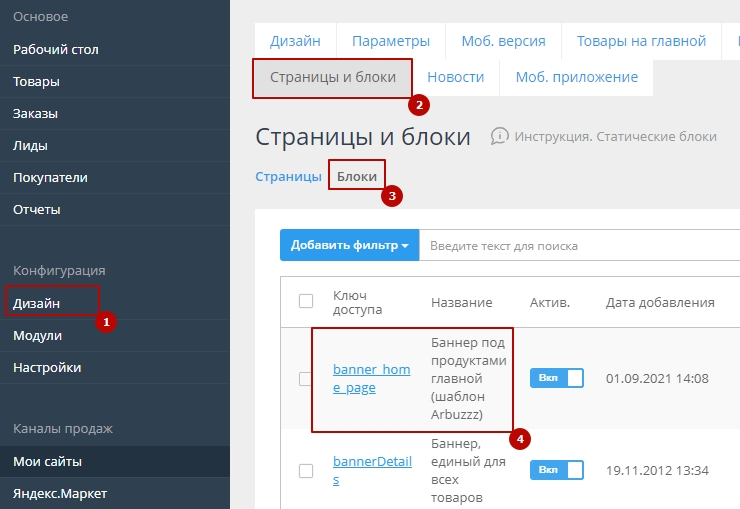
Для редактирования блока перейдите в раздел "Дизайн"-"Страницы и блоки - блоки", найдите в списке блок с названием "Баннер под продуктами главной" и с ключом доступа "banner_home_page" (рис. 2), после чего перейдите в его редактирование:

Рисунок 2.
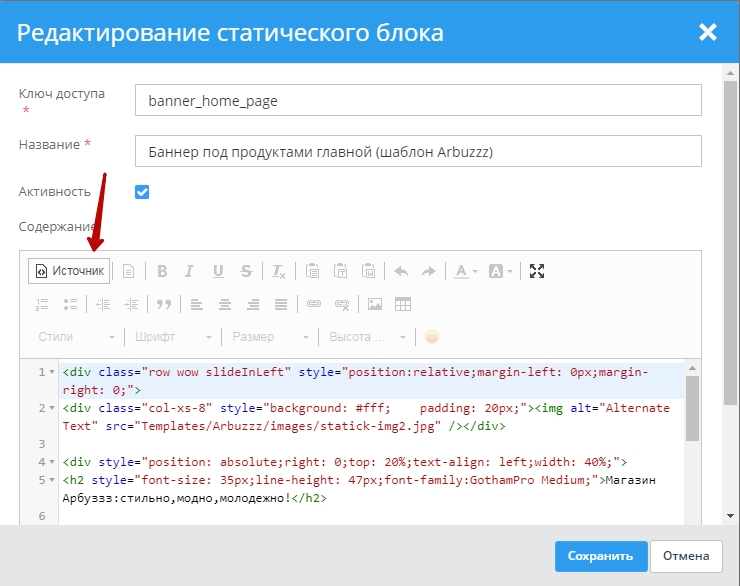
Нажмите на кнопку "Источник", чтобы перейти в редактирование HTML-кода (рис. 3):

Рисунок 3.
Теперь рассмотрим, какие параметры Вы можете изменять для настройки блока на главной странице:
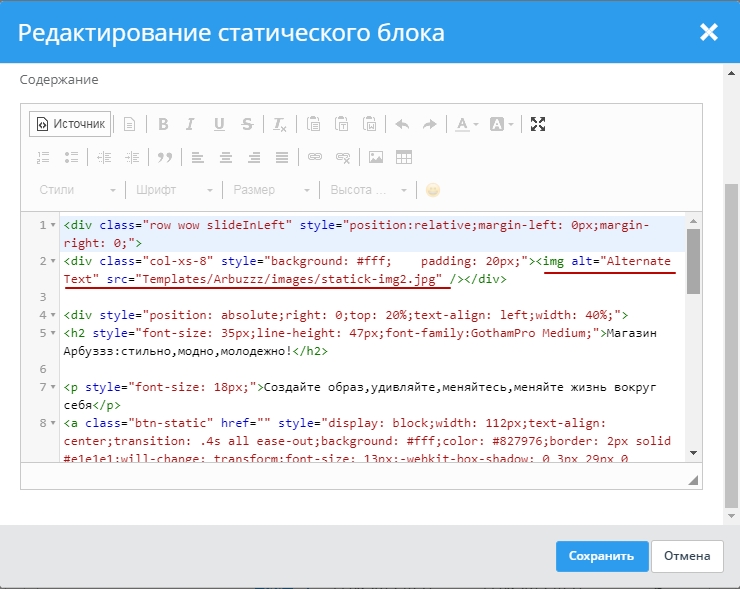
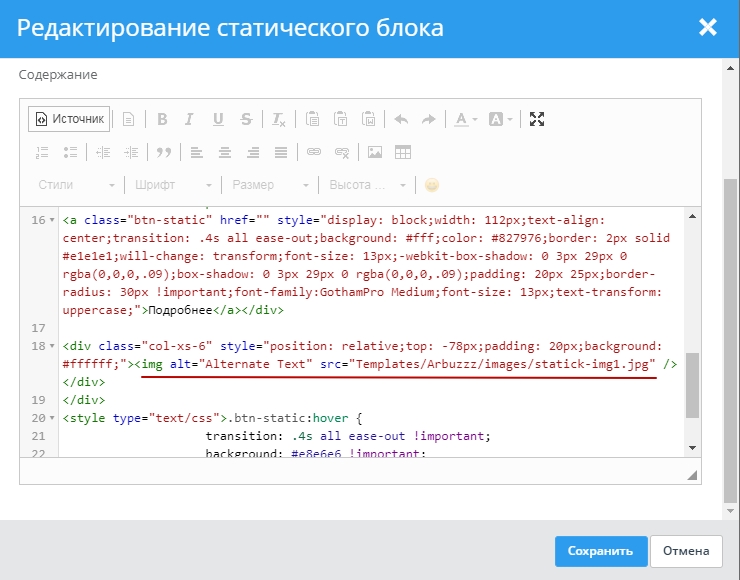
1) Путь к изображениям. Необходимо прописать свое значение в теге <img alt="Alternate Text" src="путь изображения" /></div>(рис. 4 - 5)

Рисунок 4.

Рисунок 5.
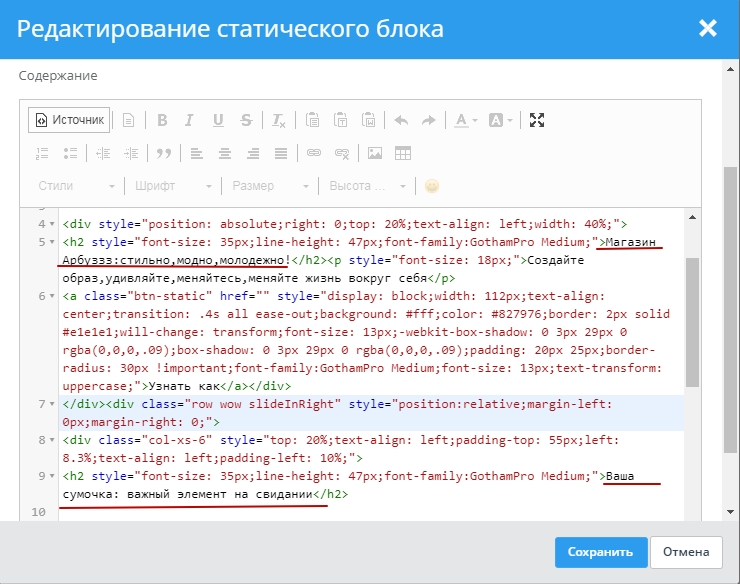
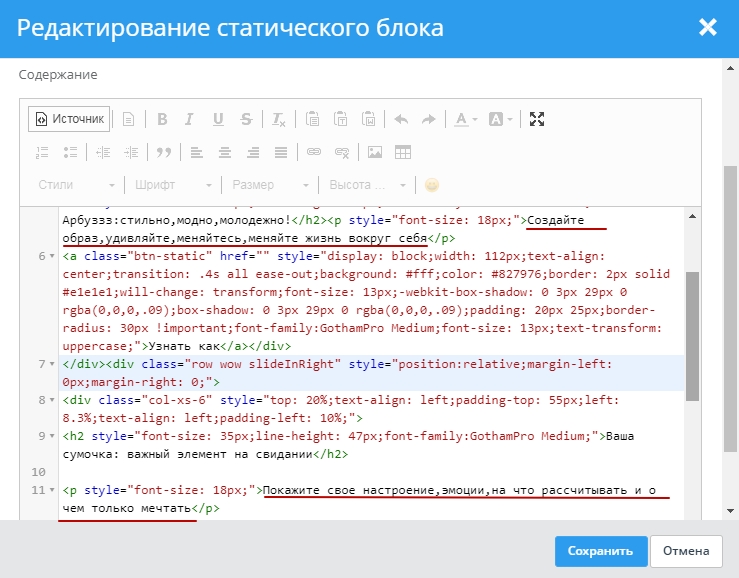
2) Заголовок и стили раздела. Изменения заголовка необходимо прописывать в теге <h2 style="font-size: 35px;line-height: 47px;font-family:GothamPro Medium;">Загловок</h2> (рис. 7)

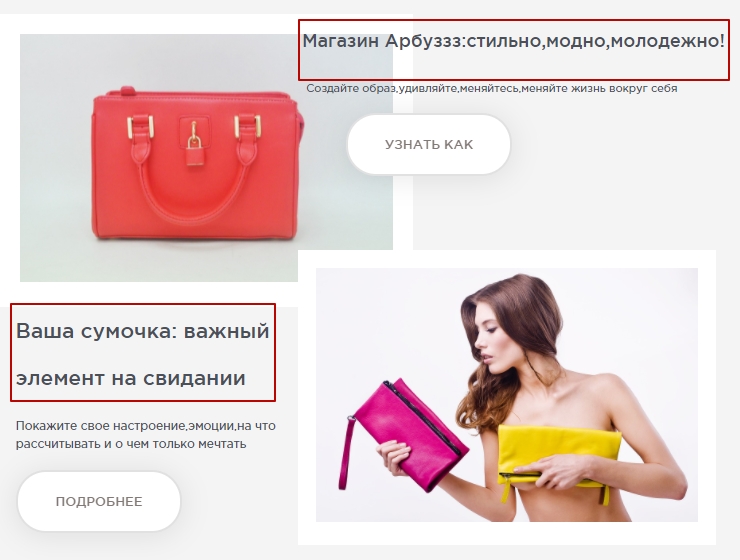
Рисунок 6.

Рисунок 7.
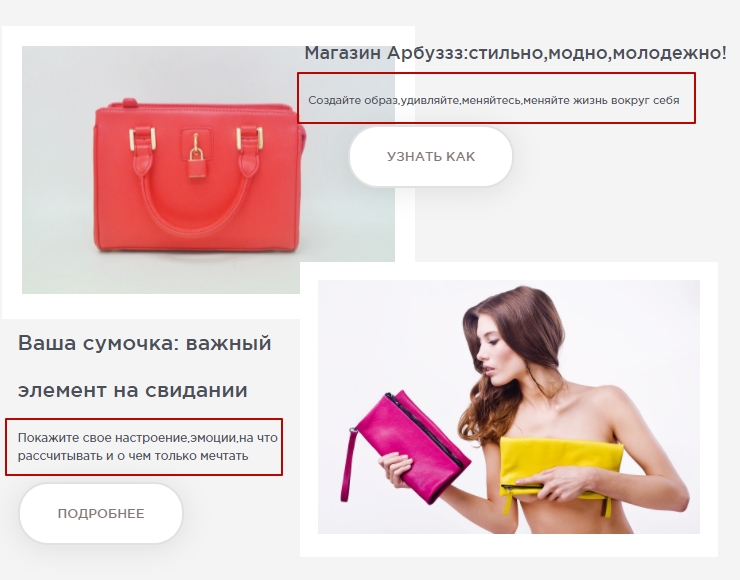
3) Краткое описание блока и стили описания. Изменение описания необходимо производить в теге <p style="font-size: 18px;">Описание</p>, стиль прописывается внутри style (рис.9).

Рисунок 8.

Рисунок 9.
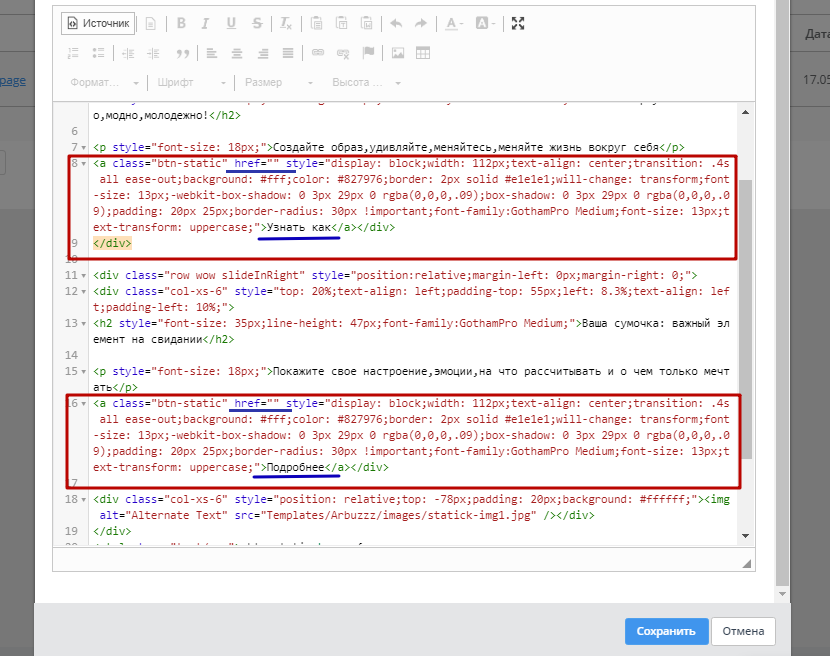
4) Название кнопки,ее стили и ссылка, куда осуществляется переход при клике. Название кнопки прописывается внутри тега:
<a class="btn-static" href="" style="display: block;width: 112px;text-align: center;transition: .4s all ease-out;background: #fff;color: #827976;border: 2px solid #e1e1e1;will-change: transform;font-size: 13px;-webkit-box-shadow: 0 3px 29px 0 rgba(0,0,0,.09);box-shadow: 0 3px 29px 0 rgba(0,0,0,.09);padding: 20px 25px;border-radius: 30px !important;font-family:GothamPro Medium;font-size: 13px;text-transform: uppercase;">Название кнопки</a>
Ссылка указывается внутри команды href="", стили радактируются внутри style (рис. 11).

Рисунок 10.

Рисунок 11.
Внимание!
Шаблон Arbuzzz имеет только одноколоночное представление.
Готово. Мы рассмотрели основные настройки для блока на главной.
Другие статьи по теме
Тэги: шаблон, арбуз, Arbuzzz, блок под продуктами