Как вам помочь ?
Шаблон "Alfa"
В данной статье рассмотрим особенности шаблона и оформление блоков на главной:
- Особенности шаблона "Alfa"
- Блок "Преимущества на главной"
- Блок "Основные продукты на главной"
- Блок "Блок контактов в футере"
- Блок "Блок картинки с сертификатом"
- Блок "Баннер, единый для всех товаров"
- Измененная мобильная версия
Внимание
Шаблон "Alfa" может быть установлен только на магазин версии 6.0.5 и выше. Если Ваш магазин версии ниже, пожалуйста, обновите магазин до последней актуальной версии на момент установки шаблона.
Особенности шаблона "Alfa"
Отметим основные особенности данного шаблона:
- стильный и лаконичный;
- переработанная мобильная версия магазина;
- привлекающий внимание элемент "Корзина";
- облегченный вариант вывода представления товара в каталоге;
- дополнительный блок на главной странице "Почему мы";
- более акцентированный вывод блок "Подписка на новости";
- специальный статический блок "Спецпредложения";
- измененная страница товара - акцентирование на целевое действие - кнопка "Купить".
Заметка
1. Отображение главной страницы – две колонки.
2. Стиль отображения меню – современный.
3. Расположение поиска – верхнее меню.
4. Статический блок «Преимущества на главной».
Блок "Преимущества на главной"

Рисунок 1.
Для редактирования блока, перейдите в раздел "Мои сайты - Страницы и блоки", найдите в списке блок с названием "Преимущества на главной" и с ключом доступа "AlfaMainAdvantages" (рис. 2), после чего перейдите в его редактирование:

Рисунок 2.
Нажмите на кнопку "Источник", чтобы перейти в редактирование HTML-кода (рис. 3):

Рисунок 3.
Теперь рассмотрим, какие параметры Вы можете изменять для настройки:
1) Заголовок блока (рис.4, п.1).
2) Адрес, где лежит изображение преимущества (рис.4, п.2).
3) Надпись преимущества (рис.4, п.3).

Рисунок 4.
Блок "Основные продукты на главной"

Рисунок 5.
Для редактирования блока, перейдите в раздел "Мои сайты - Страницы и блоки", найдите в списке блок с названием "Основные продукты на главной" и с ключом доступа "AlfaMainProduct" (рис. 6), после чего перейдите в его редактирование:

Рисунок 6.
Нажмите на кнопку "Источник", чтобы перейти в редактирование HTML-кода (рис. 7):

Рисунок 7.
Теперь рассмотрим, какие параметры Вы можете изменять для настройки:
1) Заголовок блока.

Рисунок 8.
2) Адрес, где лежит изображение баннера.

Рисунок 9.
3) Надпись на баннере при наведении.

Рисунок 10.
4) Цена на баннере

Рисунок 11.
5) Надпись на кнопке и ссылка, куда ведет кнопка

Рисунок 12.
Блок "Блок контактов в футере"

Рисунок 13.
Для редактирования блока перейдите в раздел "Мои сайты - Страницы и блоки", найдите в списке блок с названием "Блок контактов в футере" с ключом доступа "AlfaFooterContacts" (рис. 14), после чего перейдите в его редактирование:

Рисунок 14.
Нажмите на кнопку "Источник", чтобы перейти в редактирование HTML-кода (рис. 15):

Рисунок 15.
Теперь рассмотрим, какие параметры Вы можете изменять для настройки:
1) Строки с контактами (рис.16).

Рисунок 16.
2) Адрес, где лежит изображение баннера (рис.17).

Рисунок 17.
3) Стили для иконок контактов (рис.18).

Рисунок 18.
- vertical-align - выравнивание картинки;
- margin-right - отступ от картинки с правой стороны.
Блок картинки с сертификатом

Рисунок 19.
Для редактирования блока, перейдите в раздел "Мои сайты - Страницы и блоки", найдите в списке блок с названием "Блок картинки с сертификатом" и с ключом доступа "Sertificate" (рис. 20), после чего перейдите в его редактирование:

Рисунок 20.
Нажмите на кнопку "Источник", чтобы перейти в редактирование HTML-кода (рис. 21):

Рисунок 21.
В блоке редактируете картинки, а именно, меняете путь к картинке предварительно загрузив ее на сайт (рис.22).

Рисунок 22.
Измененная мобильная версия
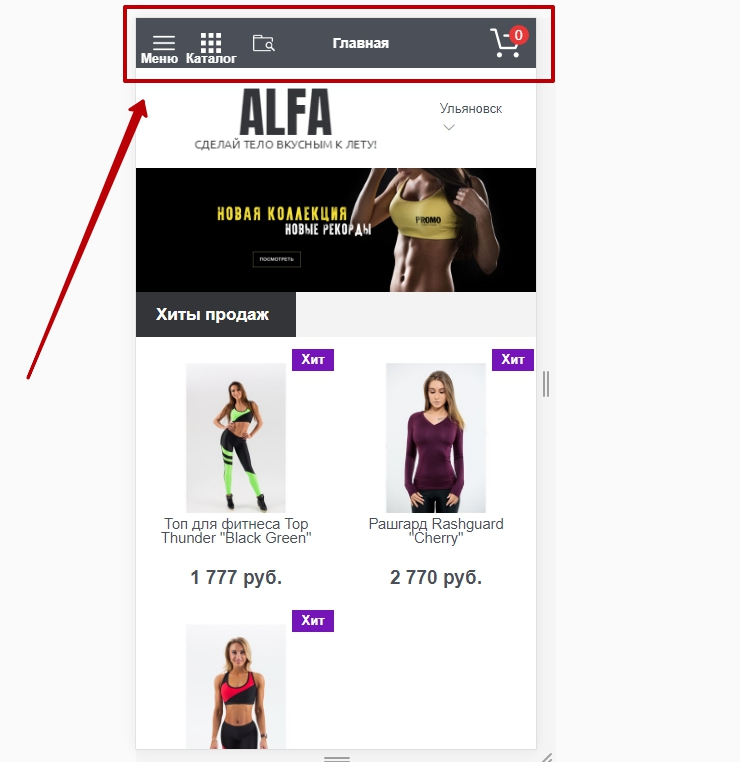
1. Измененная панель меню (рис. 24).

Рисунок 24.
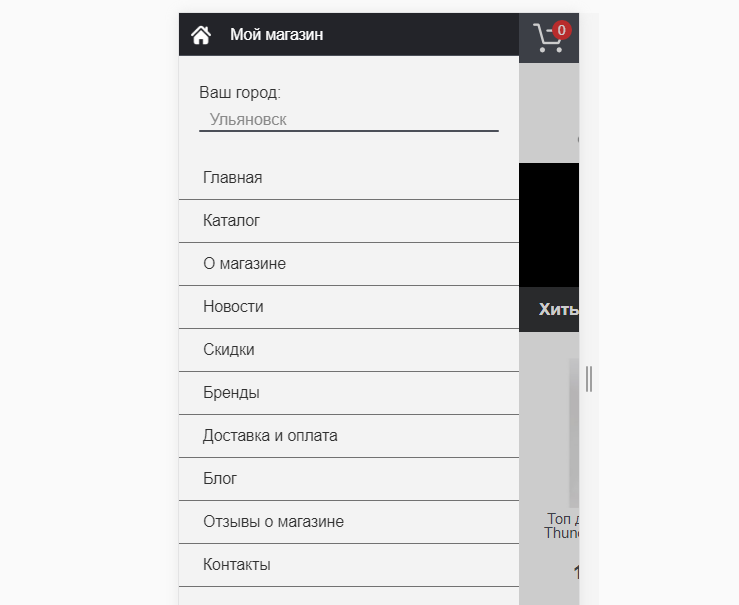
- Меню - отображаются все пункты меню, указанные разделе "Каналы продаж - Интернет-магазин - Меню - Мобильное меню" (рис. 25).

Рисунок 25.
- Каталог - в выпадающем списке выводятся все имеющиеся в магазине категории.
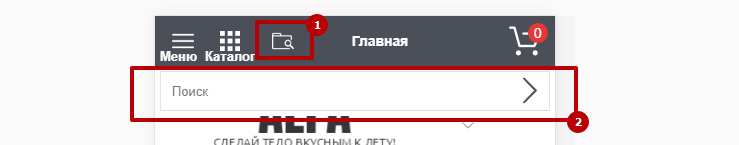
- Иконка поиска - при нажатии на иконку поиска появляется строка для ввода необходимого значения для поиска (рис. 26).

Рисунок 26.
- Иконка корзины - отображается количество добавленных в корзину товаров, при нажатии на иконку можно перейти в корзину.
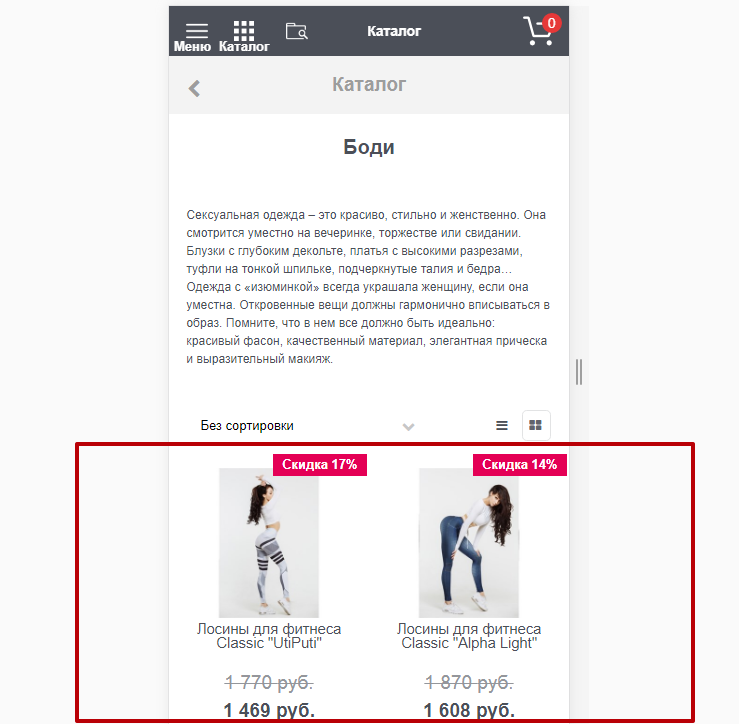
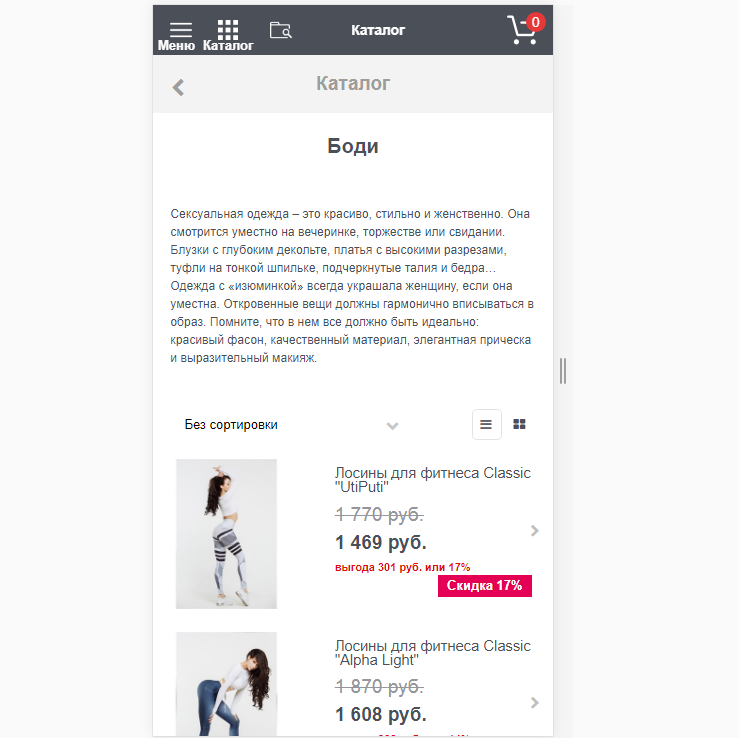
2. Расположение карточек товара - стандартное расположение карточек товара плиткой по 2 товара в строке (рис. 27).

Рисунок 27.
Также можно изменить расположение товаров на "Список" (рис. 28) в клиентской части, либо в панели администрирования в разделе "Каналы продаж - Интернет-магазин - Параметры магазина", вкладка "Каталог товаров". При этом товары на главной (новинки, хиты) так же будут отображаться в виде плитки.

Рисунок 28.
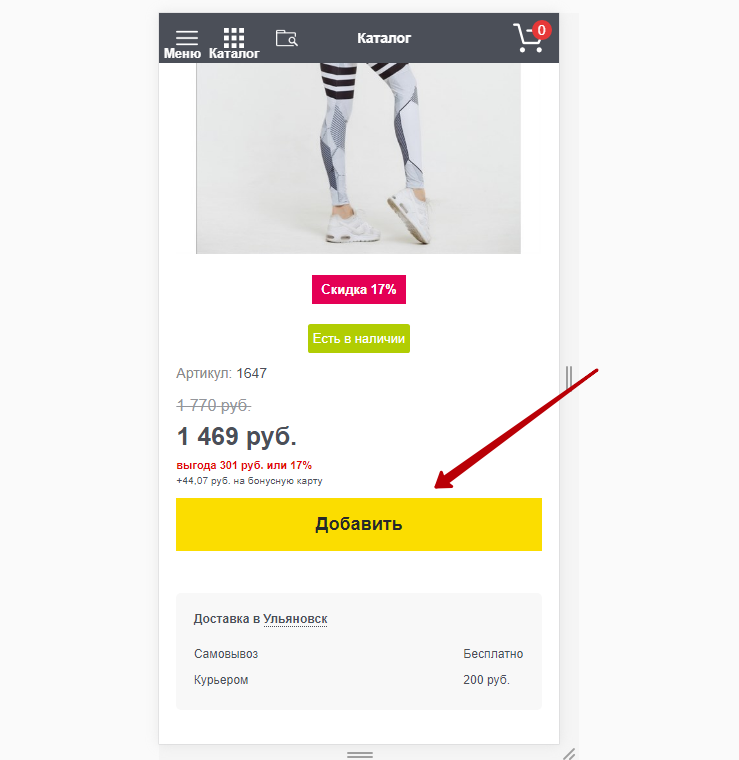
3. Карточка товара.
Более широкая кнопка "Добавить" (рис. 29).

Рисунок 29.
Готово. В данной инструкции мы рассмотрели основные настройки шаблона "Alfa".
Другие статьи по теме
Тэги: шаблон, Альфа, alfa, fkmaf