Как вам помочь ?
Шаблон "Piter"
В данной статье рассмотрим настройку оформления блока на главной странице в шаблоне "Piter".
Внимание!
Шаблон "Piter" может быть установлен только на магазин версии 6.0 и выше. Если Ваш магазин версии ниже, пожалуйста, обновите магазин до последней актуальной версии на момент установки шаблона.
Блок "Блок под категориями на главной странице"

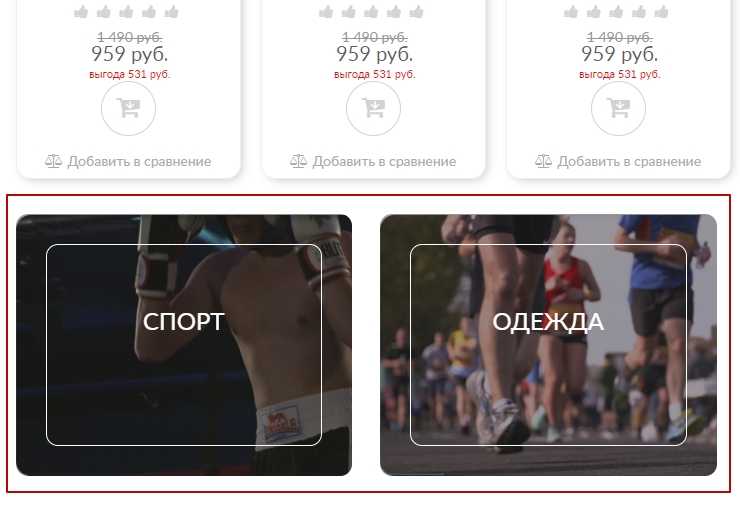
Рисунок 1.
Баннер на главной странице шаблона "Piter" имеет особенность - он настраивается в статическом блоке, а не в разделе "Дизайн - Карусель".
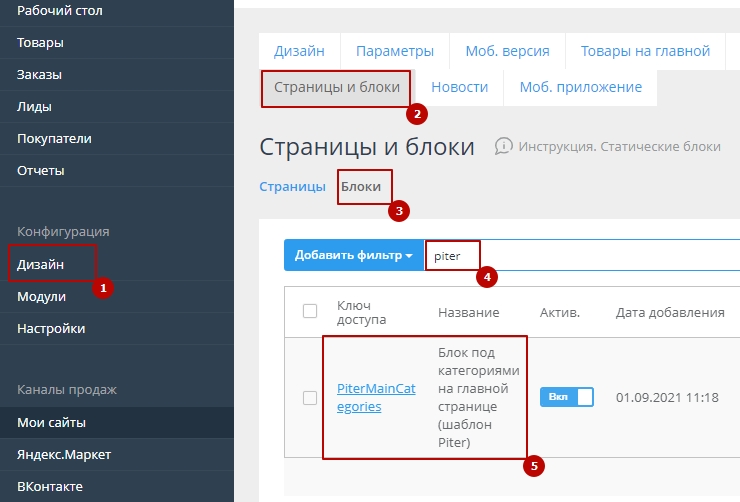
Для редактирования блока перейдите в раздел "Дизайн - Страницы и блоки - Блоки", найдите в списке блок с названием "Блок с некоторыми категориями на главной странице" и с ключом доступа "PiterMainCategories" (рис. 2), после чего перейдите в его редактирование:

Рисунок 2.
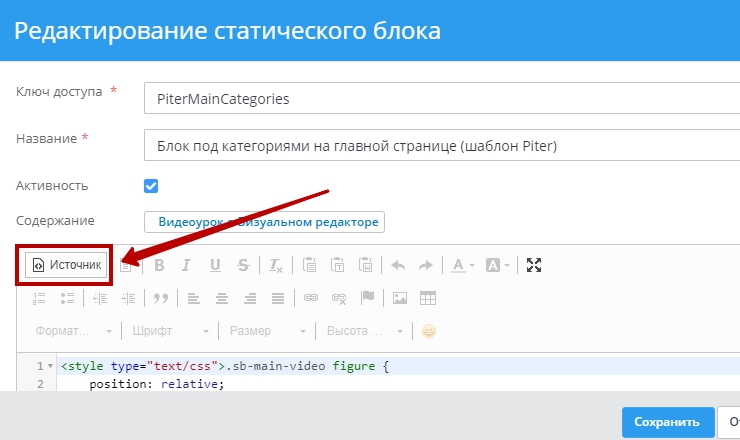
Нажмите на кнопку "Источник", чтобы перейти в редактирование HTML-кода (рис. 3):

Рисунок 3.
Теперь рассмотрим, какие параметры Вы можете изменять для настройки блока на главной странице:
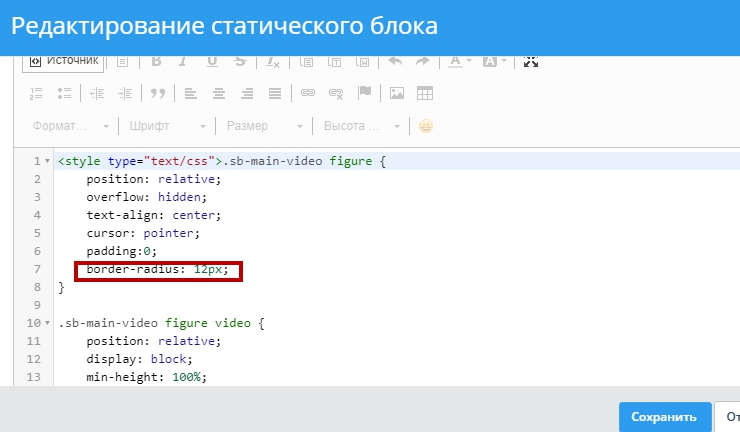
1) Скругление углов для блоков

Рисунок 4.
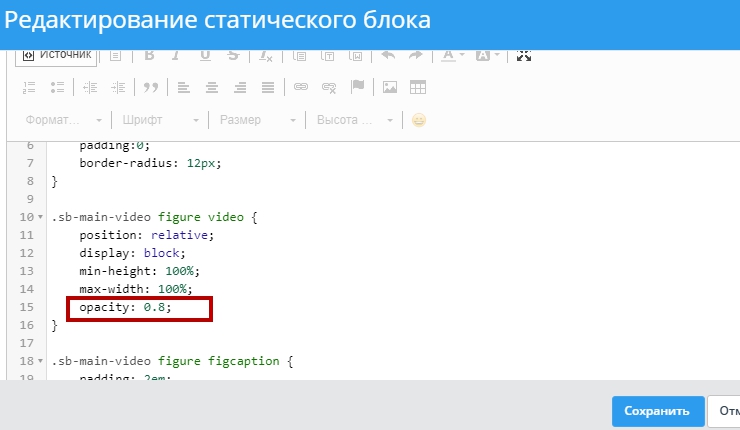
2) Прозрачность видео без анимации и без наведения курсора

Рисунок 5.
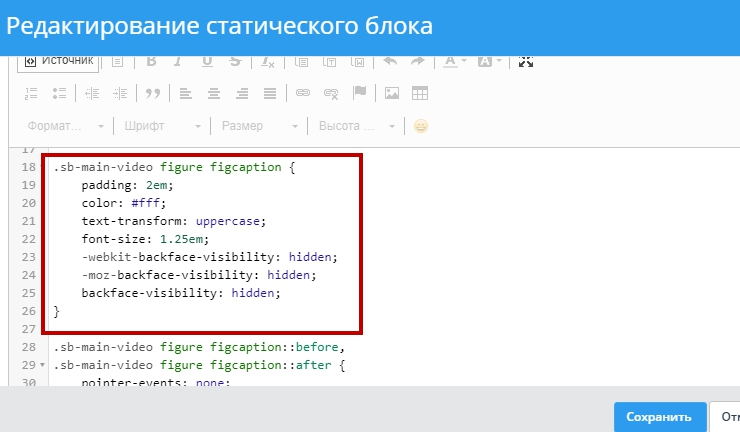
3) Стили текста, который размещается в блоке

Рисунок 6.
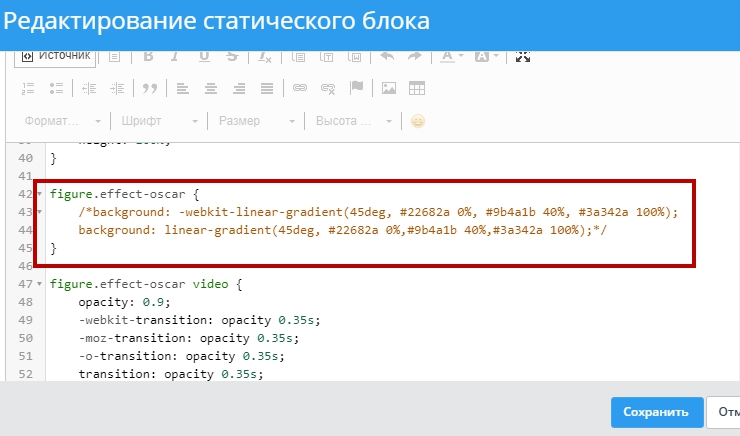
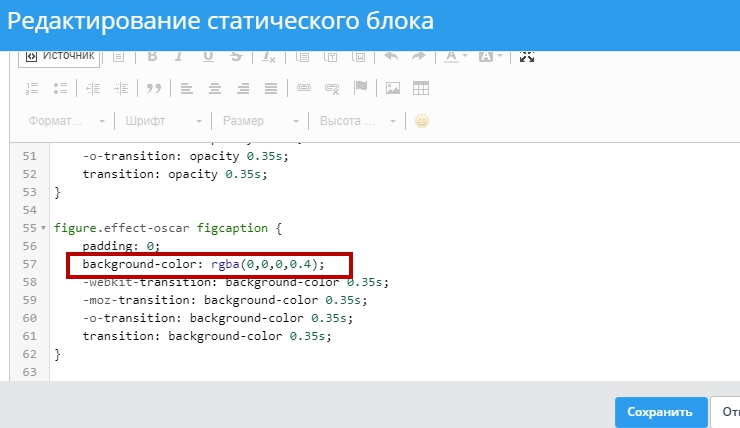
4) Фон на блоке под затемнением

Рисунок 7.
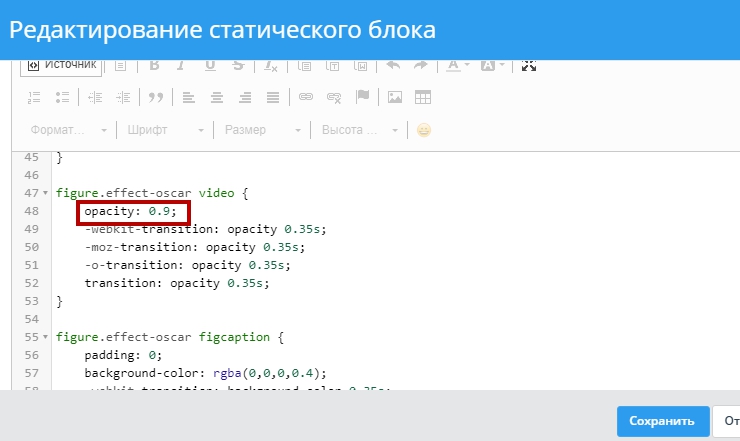
5) Прозрачность видео с эффектом анимации без наведения курсора

Рисунок 8.
6) Фон поверх видео без наведения

Рисунок 9.
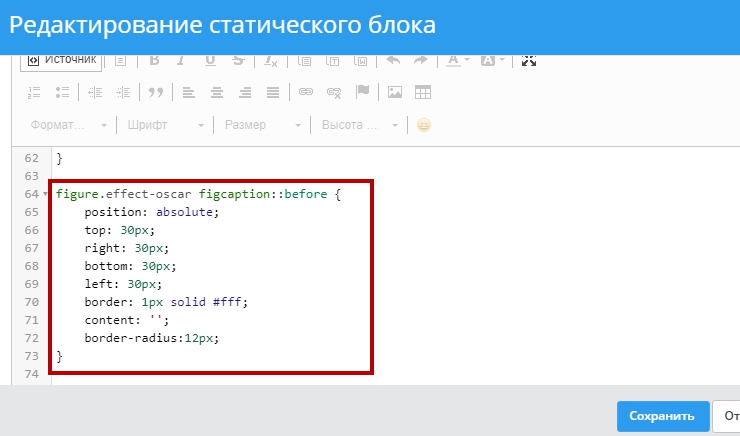
7) Рамка вокруг блока с текстом без наведения

Рисунок 10.
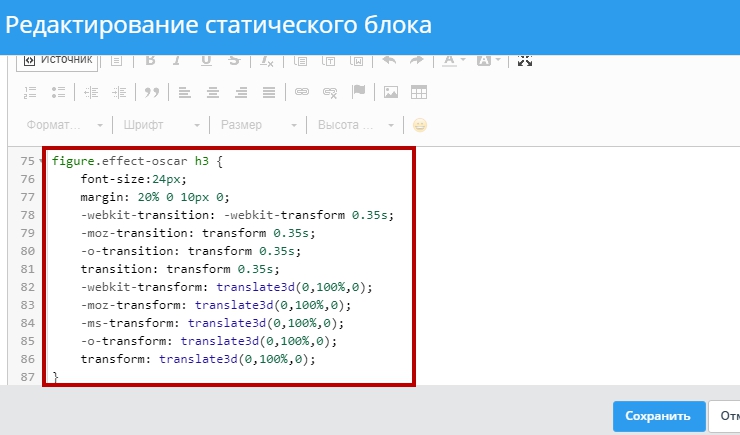
8) Стили заголовка и его положение без наведения

Рисунок 11.
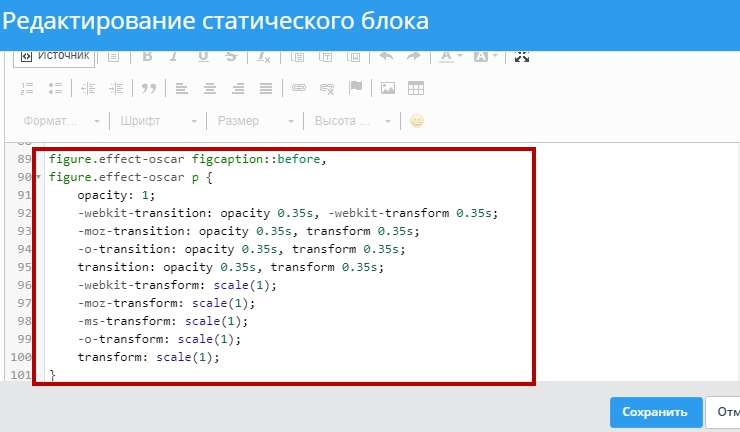
9) Стили и положение рамки блока и текста внутри без наведения

Рисунок 12.
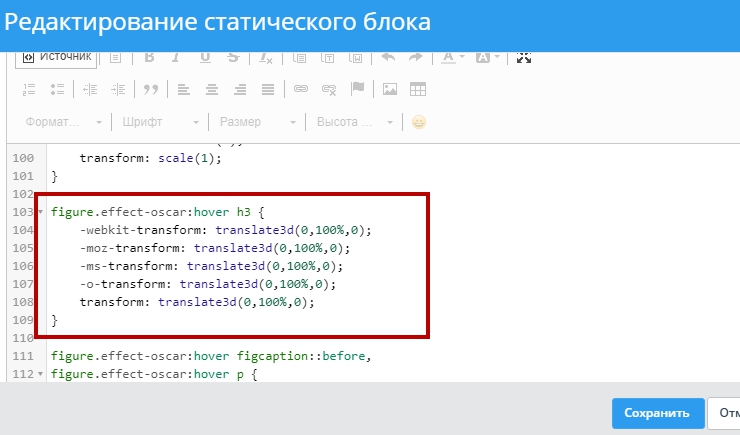
10) Эффект заголовка при наведении

Рисунок 13.
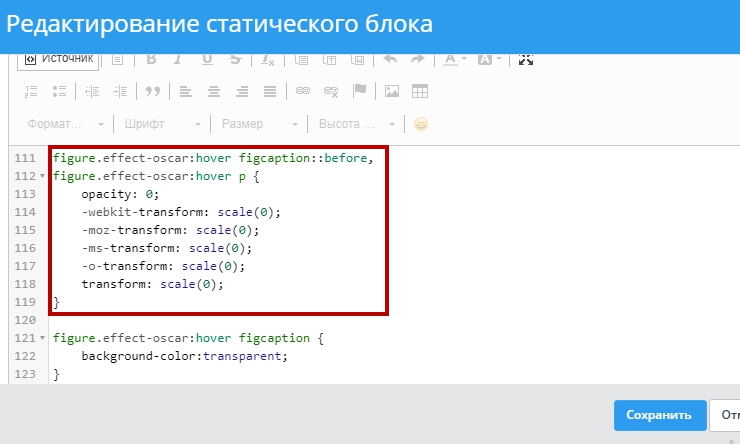
11) Эффект и положение рамки блока и текста внутри без наведения

Рисунок 14.
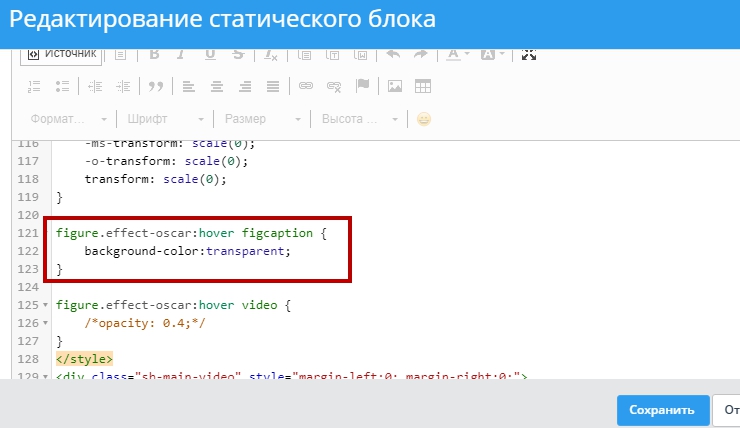
12) Фон на видео при наведении

Рисунок 15.
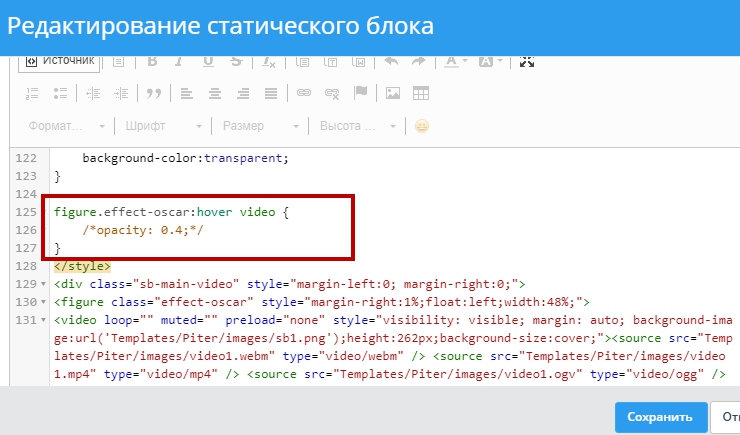
13) Прозрачность видео при наведении

Рисунок 16.
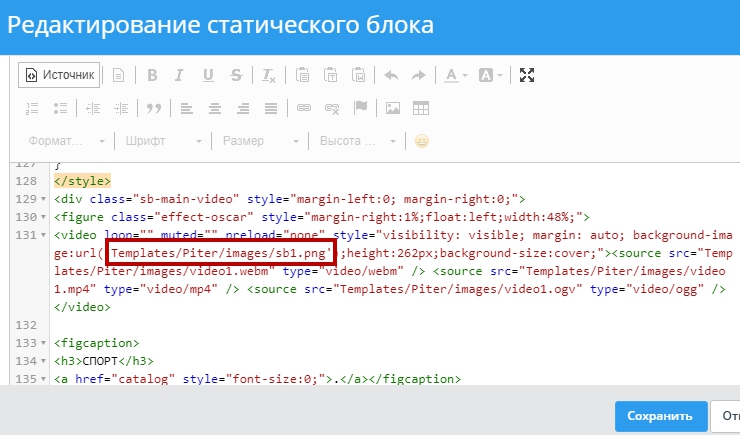
14) Путь к изображению, которое показывается до наведения на видео и его стили

Рисунок 17.
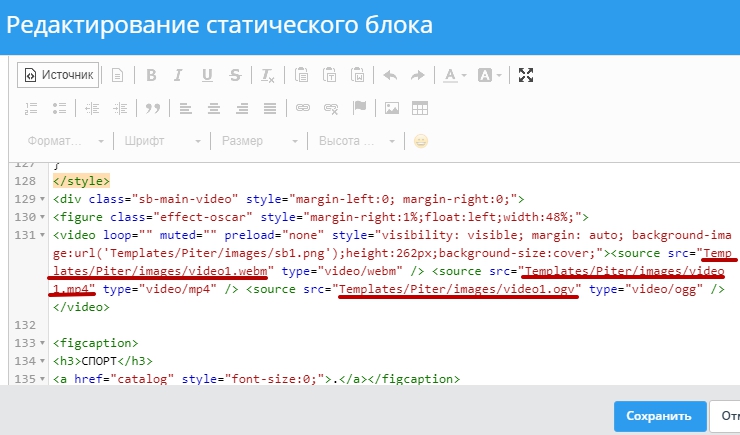
15) Путь к видео, которое отображается после наведения

Рисунок 18.
Заметка
Должны быть загружены видео как минимум 3 форматов webm, mp4, ogg. Рекомендуемый размер видео не более 3-5 мб.
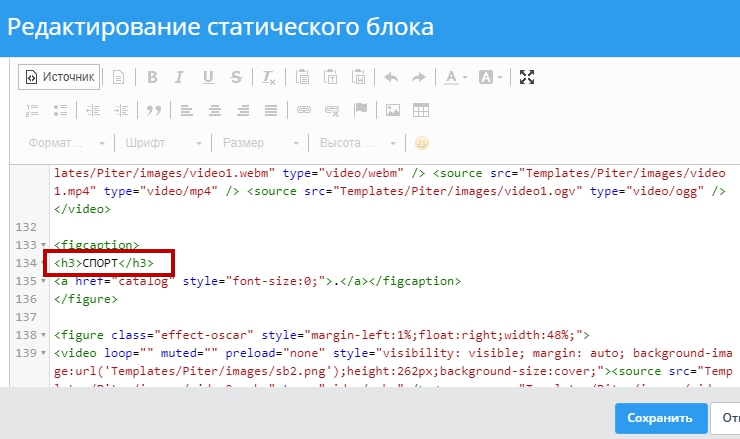
16) Надпись заголовка

Рисунок 19.
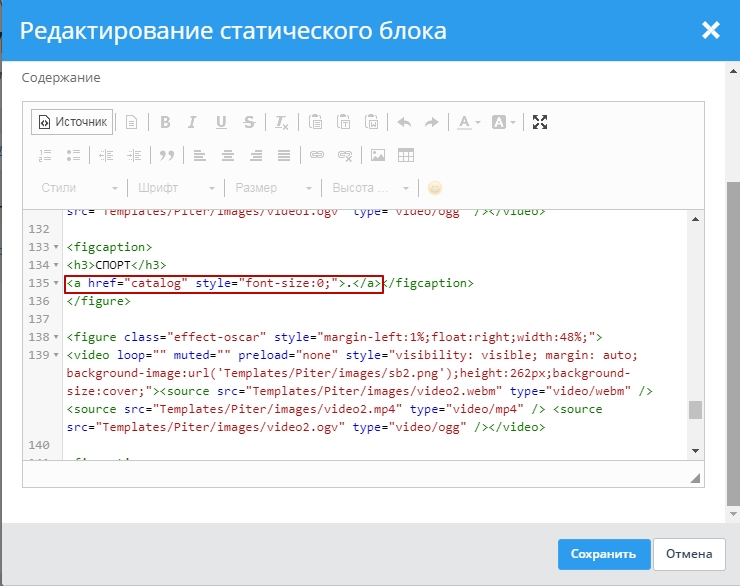
17) Ссылка на категорию, куда переходят по клику

Рисунок 20.
Внимание!
"font-size:0" прописан для валидации, если необходимо использование ссылки, то стиль нужно сохранить.
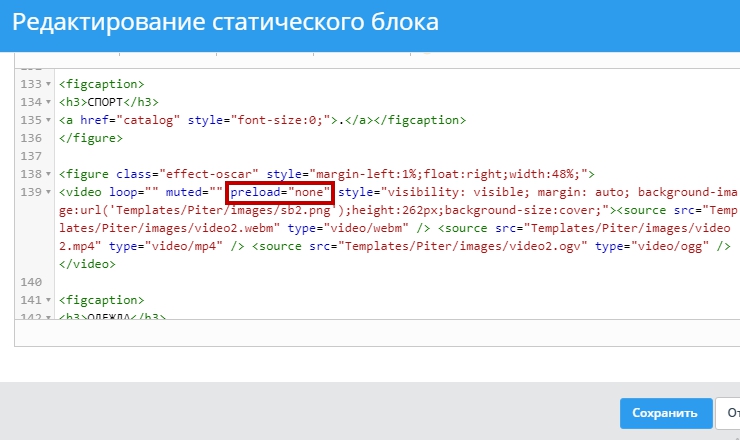
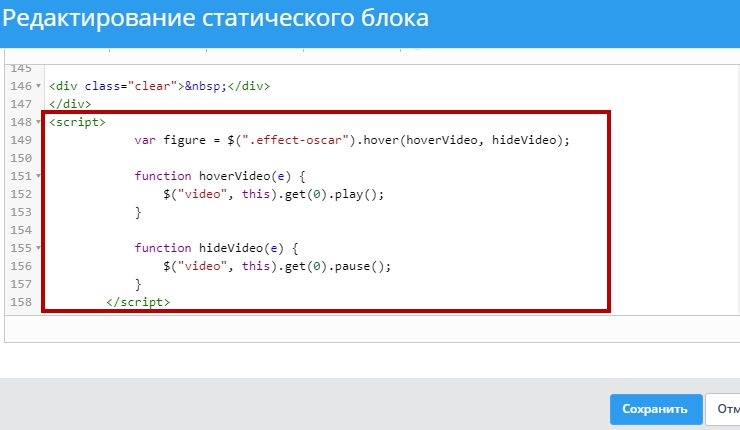
Важно
Свойство (рис. 21) позволяет показывать картинку вместо видео и осуществляет задержку запуска, (рис. 22) скрипт для проигрывания видео при наведении на блок и остановке, после передвижения курсора за пределы блока. Данные настройки не рекомендуется изменять.

Рисунок 21.

Рисунок 22.
Готово. Мы рассмотрели настройку блоков на главной странице для шаблона "Piter".
Другие статьи по теме
Тэги: шаблон, Питер,видео в подвале сайта, категории на главной, Piter